Как работать с сервисом Classtools.net
Pen (обсуждение | вклад) |
Pen (обсуждение | вклад) |
||
| Строка 2: | Строка 2: | ||
='''Коротко о сервисе'''= | ='''Коротко о сервисе'''= | ||
| − | '''Classtools.net''' позволяет преподавателям и школьникам создавать интерактивные Flash- диаграммы для эффективного проведения презентаций, защиты проектов, представления диаграмм, аналитических докладов, планирования мероприятий и | + | '''Classtools.net''' позволяет преподавателям и школьникам создавать интерактивные Flash- диаграммы для эффективного проведения презентаций, защиты проектов, представления диаграмм, аналитических докладов, планирования мероприятий и т.д. Этот сервис также дает возможность создавать бесплатные образовательные игры. |
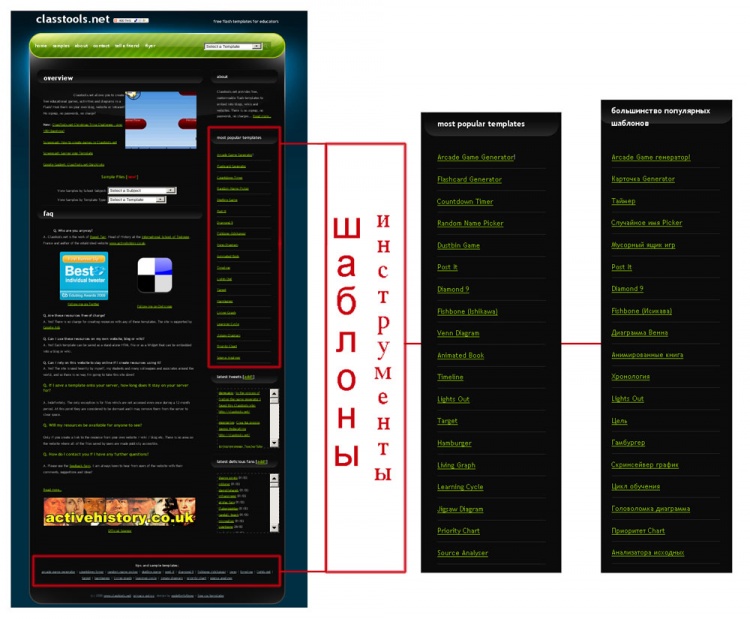
Сервис Classtools.NET ([http://classtools.net/ http://classtools.net/]) создал преподаватель истории в [http://translate.googleusercontent.com/translate_c?hl=ru&ie=UTF-8&sl=en&tl=ru&u=http://www.intst.eu/&prev=_t&rurl=translate.google.com&twu=1&usg=ALkJrhhBOsobfOGLPMbDSzVZRGWglmpctg Международной Школе Тулуза], во Франции [http://www.activehistory.co.uk/about_the_site.htm Рассел Тарр]. | Сервис Classtools.NET ([http://classtools.net/ http://classtools.net/]) создал преподаватель истории в [http://translate.googleusercontent.com/translate_c?hl=ru&ie=UTF-8&sl=en&tl=ru&u=http://www.intst.eu/&prev=_t&rurl=translate.google.com&twu=1&usg=ALkJrhhBOsobfOGLPMbDSzVZRGWglmpctg Международной Школе Тулуза], во Франции [http://www.activehistory.co.uk/about_the_site.htm Рассел Тарр]. | ||
| − | [[Изображение:Classtools.jpg|Сервис Classtools.NET ([http://classtools.net/ http://classtools.net/])]] | + | [[Изображение:Classtools.jpg|750px|Сервис Classtools.NET ([http://classtools.net/ http://classtools.net/])]] |
='''Шаблоны (инструменты) Classtools.net:'''= | ='''Шаблоны (инструменты) Classtools.net:'''= | ||
| Строка 32: | Строка 32: | ||
Это простой и эффективный способ просмотреть длинный кусок прозы, чтобы легче его проанализировать, а затем обсудить в классе. | Это простой и эффективный способ просмотреть длинный кусок прозы, чтобы легче его проанализировать, а затем обсудить в классе. | ||
| + | |||
| + | |||
| + | {| border=1 | ||
| + | ! Исходная страница || Перевод с английского языка | ||
| + | |- | ||
| + | |colspan=2 |:: 1. Пройдите [http://www.classtools.net/education-games-php/turningPage по ссылке на страницу данного сервиса] и подождите пока загрузится страница: | ||
| + | |- | ||
| + | |[[Изображение:Animated-Book_1-1.jpg|500px]] | ||
| + | |[[Изображение:Animated-Book_1.jpg|500px]] | ||
| + | |- | ||
| + | |colspan=2 |:: 2. Нажмите на кнопку "Add text" ("Добавить текст") (внизу страницы): | ||
| + | |- | ||
| + | |[[Изображение:Animated-Book_2-1.jpg|500px]] | ||
| + | |[[Изображение:Animated-Book_2.jpg|500px]] | ||
| + | |- | ||
| + | |colspan=2 |:: 3. На белом поле наберите текст или скопируйте его из текстового документа.<br> | ||
| + | :: 4. Нажмите на кнопку "Finish" ("Готово") | ||
| + | |- | ||
| + | |colspan=2 |:: 5. Просмотрите текст в виртуальной книге, переворачивая страницы (нажав на нее левой кнопкой мыши).<br> | ||
| + | ::6. [[Как работать с сервисом Classtools.net#Сохранение ресурса, созданного в любом шаблоне Classtools.net|Сохраните созданный ресурс]] | ||
| + | |} | ||
| + | |||
==Timeline== | ==Timeline== | ||
| Строка 51: | Строка 73: | ||
==Source Analyser== | ==Source Analyser== | ||
| + | ='''Сохранение ресурса, созданного в любом шаблоне Classtools.net'''= | ||
| + | |||
| + | '''Сохранить созданный вами ресурс можно несколькими способами''' | ||
| + | |||
| + | *Сохранить как веб-страницу '''локально на компьютере''' '''''(1)''''' | ||
| + | [[Изображение:Pr karta5.jpg|400px]][[Изображение:Pr karta7.jpg|300px]] | ||
| + | |||
| + | <br><br><br><br> | ||
| + | *Сохранить как '''страницу Интернет''' '''''(2)'''''. Этот способ сохранения может быть эффективен при совместной работе нескольких пользователей. Он позволяет любому пользователю вносить правки в созданный ресурс. | ||
| + | ** для вставки '''на сай'''т в виде ссылки (URL) '''''(3)''''' | ||
| + | Пример: [http://classtools.net/widgets/fishbone_8/PbqWJ.htm Зачем нужен блог библиотекарю школы?] | ||
| + | ** для вставки '''в сообщение блога''' '''''(4)''''' | ||
| + | [[Изображение:Pr karta6.jpg|400px]] [[ Изображение:Pr karta8.jpg|300px]]<br> | ||
| + | Пример: [http://intel-tlt.blogspot.com/2009/10/blog-post_8370.html Блог Интел Обучение для будущего] | ||
| + | <br><br><br> | ||
| + | *Сохранить как '''скрин-картинку''' (используя клавишу Prt Sc Sys Rg и графический редактор) | ||
| + | [[Изображение:Pr karta9.jpg|300px]] | ||
[[Категория:Сервисы Web 2.0]] | [[Категория:Сервисы Web 2.0]] | ||
Версия 08:57, 3 марта 2010
Коротко о сервисе
Classtools.net позволяет преподавателям и школьникам создавать интерактивные Flash- диаграммы для эффективного проведения презентаций, защиты проектов, представления диаграмм, аналитических докладов, планирования мероприятий и т.д. Этот сервис также дает возможность создавать бесплатные образовательные игры.
Сервис Classtools.NET (http://classtools.net/) создал преподаватель истории в Международной Школе Тулуза, во Франции Рассел Тарр.
Шаблоны (инструменты) Classtools.net:
Arcade Game Generator
Countdown Timer
Random Name Picker
Dustrbin Game
Post It
Diamond 9
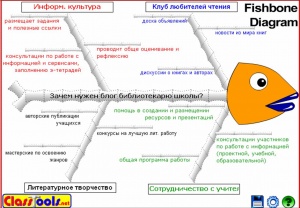
Fishbone Diagram (Ishikawa)
Venn Diagram
Animated (Virtual) Book
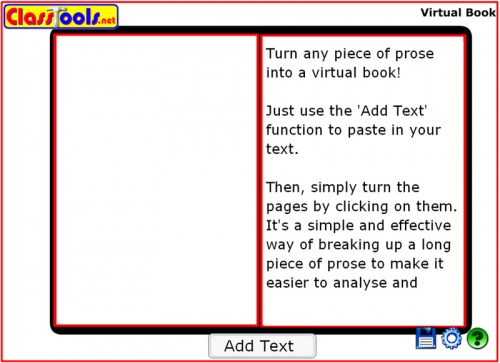
Этот шаблон позволяет превратить кусок прозы в виртуальную книгу.
Это простой и эффективный способ просмотреть длинный кусок прозы, чтобы легче его проанализировать, а затем обсудить в классе.
| Исходная страница | Перевод с английского языка |
|---|---|
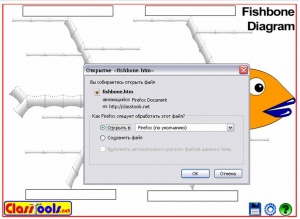
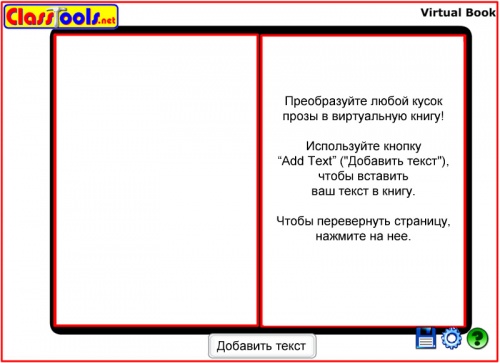
| :: 1. Пройдите по ссылке на страницу данного сервиса и подождите пока загрузится страница: | |

|

|
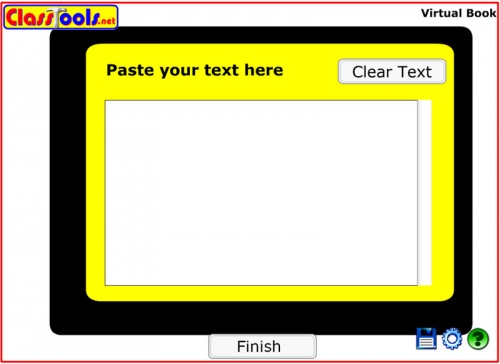
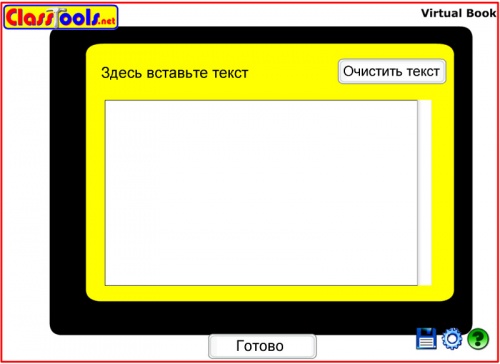
| :: 2. Нажмите на кнопку "Add text" ("Добавить текст") (внизу страницы): | |

|

|
:: 3. На белом поле наберите текст или скопируйте его из текстового документа.
| |
| :: 5. Просмотрите текст в виртуальной книге, переворачивая страницы (нажав на нее левой кнопкой мыши). | |
Timeline
Lights Out
Target diagram
Hamburger (Burger Diagram)
Living Graph
Learning Cycle
Jigsaw Diagram
Priority Chart
Source Analyser
Сохранение ресурса, созданного в любом шаблоне Classtools.net
Сохранить созданный вами ресурс можно несколькими способами
- Сохранить как веб-страницу локально на компьютере (1)
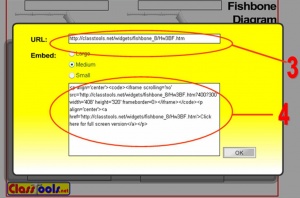
- Сохранить как страницу Интернет (2). Этот способ сохранения может быть эффективен при совместной работе нескольких пользователей. Он позволяет любому пользователю вносить правки в созданный ресурс.
- для вставки на сайт в виде ссылки (URL) (3)
Пример: Зачем нужен блог библиотекарю школы?
- для вставки в сообщение блога (4)


Пример: Блог Интел Обучение для будущего
- Сохранить как скрин-картинку (используя клавишу Prt Sc Sys Rg и графический редактор)