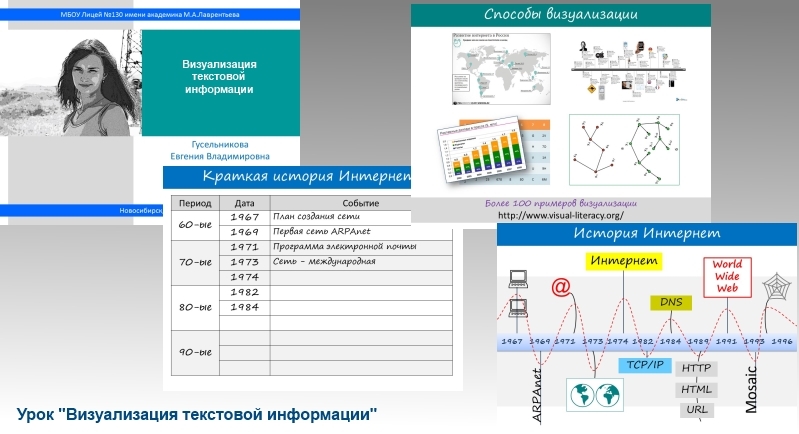
Урок "Визуализация текстовой информации"
| (не показаны 17 промежуточных версий 1 участника) | |||
| Строка 15: | Строка 15: | ||
Визуализация текстов: 1) создание изображений по входному тексту; 2) изображение либо элементов текста, либо структур, извлеченных из текста, для образовательных или аналитических нужд.<br /> | Визуализация текстов: 1) создание изображений по входному тексту; 2) изображение либо элементов текста, либо структур, извлеченных из текста, для образовательных или аналитических нужд.<br /> | ||
| + | |||
| + | |||
| + | '''Презентация "Визуализация текстовой информации" '''<br /> | ||
| + | ''Лучше один раз увидеть, чем сто раз услышать. Русская пословица''<br /> | ||
| + | |||
| + | |||
'''Слайд 1'''<br /> | '''Слайд 1'''<br /> | ||
| − | '''Слайд 2'''<br /> | + | [[Изображение:Lesson-img-00.jpg]]<br /> |
| − | + | ||
| + | |||
| + | '''Слайд 2-3'''<br /> | ||
| + | 2) [[Изображение:Lesson-img-2.jpg]] 3) [[Изображение:Lesson-img-3.jpg]]<br /> | ||
| + | Текст мелкий, сплошной. Читать трудно. Увеличим размер шрифта. Полегче.<br /> | ||
| + | |||
| + | ?? Незнакомые слова: Сколько слов?<br /> | ||
| + | Приемы анализа текста:<br /> | ||
| + | Метод Построение последовательности событий: Какой период охватывает? Ключевые даты, м.б. сгруппировать по десятилетиям?<br /> | ||
| + | ?? Незнакомые слова: Сколько слов? Где узнать? | ||
| + | |||
| + | |||
'''Слайд 4'''<br /> | '''Слайд 4'''<br /> | ||
| + | [[Изображение:Lesson-img-5.jpg]]<br /> | ||
| + | В тексте встречаются новые термины - смотрим словарь:<br /> | ||
| + | ARPA (англ. Advanced Research Projects Agency) — Агентство передовых исследовательских проектов<br /> | ||
| + | DNS (англ. Domain Name System) — система доменных имён<br /> | ||
| + | HTTP (англ. HyperText Transfer Prоtocоl) — протокол передачи гипертекста<br /> | ||
| + | HTML (англ. HyperText Markup Language) — язык разметки гипертекста<br /> | ||
| + | TCP/IP (англ. Transmission Control Protocol/Internet Protocol) — протокол управления передачей<br /> | ||
| + | URL (англ. Uniform Resource Locator) — единый указатель ресурса(ю-эр-эл)<br /> | ||
| + | WWW (англ. World Wide Web) — Всемирная информационная паутина<br /> | ||
| + | |||
| + | |||
'''Слайд 5'''<br /> | '''Слайд 5'''<br /> | ||
| + | [[Изображение:Lesson-img-4.jpg]]<br /> | ||
| + | '''Текст:'''<br /> | ||
| + | В 1967 году в США Агентство передовых исследовательских проектов (ARPA) представило план создания компьютерной сети, получившей название ARPAnet. И уже в декабре 1969 была создана и заработала первая компьютерная сеть, состоявшая из 4 машин. <br /> | ||
| + | К 1971 году была разработана первая программа для отправки электронной почты по сети. В 1973 году к американской сети были подключены через трансатлантический телефонный кабель первые организации из Великобритании и Норвегии - сеть стала международной. В 1974 году первое употребление термина «интернет» (сокращение от «internetworking» – межсетевые соединения). <br /> | ||
| + | В 1982 году создан единый сетевой протокол TCP/IP. В 1983 году термин «Интернет» закрепился за сетью ARPAnet. В 1984 году была разработана система доменных имён (DNS). В 1989 году британский учёный Тим Бернерс-Ли предложил концепцию Всемирной информационной паутины, он же в течение двух лет разработал протокол HTTP, язык HTML и идентификаторы URL.<br /> | ||
| + | В 1991 году Всемирная паутина стала общедоступна в Интернете, а в 1993 году появился знаменитый веб-браузер Mosaic. И с 1996 года Всемирная паутина почти полностью подменяет собой понятие «Интернет». <br /> | ||
| + | Порядка 2,4 миллиарда пользователей Интернета было зафиксировано по всему миру в июне 2012 года, практически каждый третий житель планеты Земля. <br /> | ||
| + | |||
| + | |||
'''Слайд 6'''<br /> | '''Слайд 6'''<br /> | ||
| − | ''' | + | [[Изображение:Lesson-img-41.jpg]]<br /> |
| + | Приемы анализа текста:<br /> | ||
| + | Метод Выявления связей: Основная мысль -> Название текста<br /> | ||
| + | ?? Название? - Краткая история Интернета.<br /> | ||
| + | |||
| + | |||
| + | |||
| + | Переходим к Методу Резюмирования текста – Построение таблицы<br /> | ||
| + | |||
| + | |||
| + | |||
| + | '''Слайды 7-9'''<br /> | ||
| + | 7) [[Изображение:Lesson-img-6.jpg]] 8) [[Изображение:Lesson-img-7.jpg]] 9) [[Изображение:Lesson-img-8.jpg]]<br /> | ||
| + | Факты группируем по десятилетиям. Заполняем таблицу: даты, события, обозначения, сокращения <br /> | ||
| + | |||
| + | |||
| + | '''Слайд 10'''<br /> | ||
| + | [[Изображение:Lesson-img-9.jpg]]<br /> | ||
| + | Способы визуализации: таблицы, графики и диаграммы, схемы (это неполный перечень) <br /> | ||
| + | |||
| + | |||
| + | '''Слайд 11'''<br /> | ||
| + | [[Изображение:Lesson-img-10.jpg]]<br /> | ||
| + | Детская инфографика 8-) <br /> | ||
| + | |||
| + | |||
| + | '''Выводы'''<br /> | ||
| + | Практико-ориентированные подход позволяет мне увязать теоретическое содержание урока информатики и практические навыки учащихся с их личными потребностями, интересами и запросами при организации учебной деятельности. | ||
| + | <br /> | ||
| + | <br /> | ||
| + | Выполняя практические задания, ученики используют свои знания, умения и навыки для: | ||
| + | * доступа к информации (знание того, где и как искать и получать информацию); | ||
| + | * обработки информации (использование заданных схем организации и классификации информации); | ||
| + | * интеграции информации (интерпретирование и представление информации, включая резюмирование, сравнение, сопоставление); | ||
| + | * оценки информации (суждение о качестве, релевантности, полезности, пригодности информации); | ||
| + | *создания информации (адаптация, сочинение информации) и т.д. | ||
| + | <br /> | ||
| + | То есть, формируется информационная компетентность. | ||
| + | == Урок «Визуализация текстовой информации»<br /> == | ||
| + | Дистанционный методический семинар [[Дистанционный_семинар_Учить_и_учиться_со_смыслом|"Учить и учиться со смыслом"]] проекта "Новое поколение 2018/2019"<br /> | ||
| + | [[Участник:Гусельникова Евгения Владимировна|Гусельникова Евгения Владимировна]], учитель информатики<br /> | ||
Текущая версия на 15:00, 7 декабря 2018
Дистанционный методический семинар "Учить и учиться со смыслом" проекта "Новое поколение 2018/2019"
Гусельникова Евгения Владимировна, учитель информатики
Урок «Визуализация текстовой информации»
Ход урока
Организационный момент
Приветствие. Перекличка. Тема, цель и ход урока.
Актуализация знаний
Визуализация текстов: 1) создание изображений по входному тексту; 2) изображение либо элементов текста, либо структур, извлеченных из текста, для образовательных или аналитических нужд.
Презентация "Визуализация текстовой информации"
Лучше один раз увидеть, чем сто раз услышать. Русская пословица
Слайд 2-3
2)  3)
3) 
Текст мелкий, сплошной. Читать трудно. Увеличим размер шрифта. Полегче.
?? Незнакомые слова: Сколько слов?
Приемы анализа текста:
Метод Построение последовательности событий: Какой период охватывает? Ключевые даты, м.б. сгруппировать по десятилетиям?
?? Незнакомые слова: Сколько слов? Где узнать?
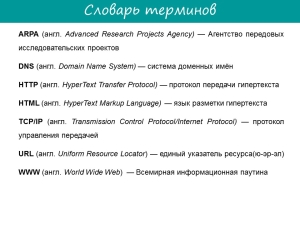
Слайд 4

В тексте встречаются новые термины - смотрим словарь:
ARPA (англ. Advanced Research Projects Agency) — Агентство передовых исследовательских проектов
DNS (англ. Domain Name System) — система доменных имён
HTTP (англ. HyperText Transfer Prоtocоl) — протокол передачи гипертекста
HTML (англ. HyperText Markup Language) — язык разметки гипертекста
TCP/IP (англ. Transmission Control Protocol/Internet Protocol) — протокол управления передачей
URL (англ. Uniform Resource Locator) — единый указатель ресурса(ю-эр-эл)
WWW (англ. World Wide Web) — Всемирная информационная паутина
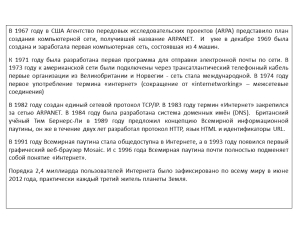
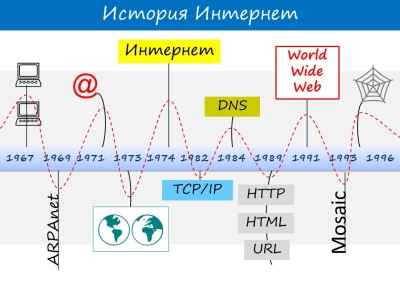
Слайд 5

Текст:
В 1967 году в США Агентство передовых исследовательских проектов (ARPA) представило план создания компьютерной сети, получившей название ARPAnet. И уже в декабре 1969 была создана и заработала первая компьютерная сеть, состоявшая из 4 машин.
К 1971 году была разработана первая программа для отправки электронной почты по сети. В 1973 году к американской сети были подключены через трансатлантический телефонный кабель первые организации из Великобритании и Норвегии - сеть стала международной. В 1974 году первое употребление термина «интернет» (сокращение от «internetworking» – межсетевые соединения).
В 1982 году создан единый сетевой протокол TCP/IP. В 1983 году термин «Интернет» закрепился за сетью ARPAnet. В 1984 году была разработана система доменных имён (DNS). В 1989 году британский учёный Тим Бернерс-Ли предложил концепцию Всемирной информационной паутины, он же в течение двух лет разработал протокол HTTP, язык HTML и идентификаторы URL.
В 1991 году Всемирная паутина стала общедоступна в Интернете, а в 1993 году появился знаменитый веб-браузер Mosaic. И с 1996 года Всемирная паутина почти полностью подменяет собой понятие «Интернет».
Порядка 2,4 миллиарда пользователей Интернета было зафиксировано по всему миру в июне 2012 года, практически каждый третий житель планеты Земля.
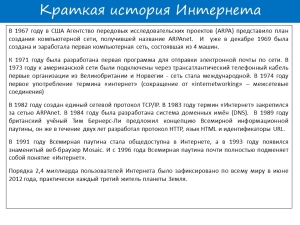
Слайд 6

Приемы анализа текста:
Метод Выявления связей: Основная мысль -> Название текста
?? Название? - Краткая история Интернета.
Переходим к Методу Резюмирования текста – Построение таблицы
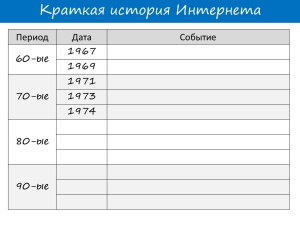
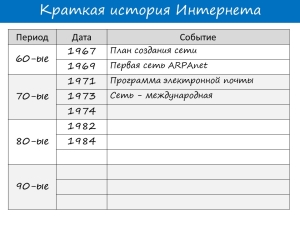
Слайды 7-9
7)  8)
8)  9)
9) 
Факты группируем по десятилетиям. Заполняем таблицу: даты, события, обозначения, сокращения
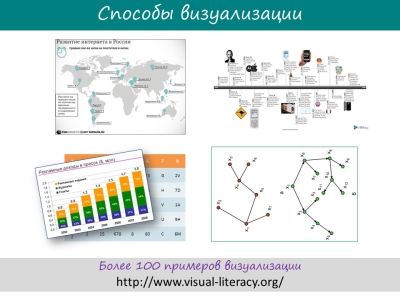
Слайд 10

Способы визуализации: таблицы, графики и диаграммы, схемы (это неполный перечень)
Слайд 11

Детская инфографика 8-)
Выводы
Практико-ориентированные подход позволяет мне увязать теоретическое содержание урока информатики и практические навыки учащихся с их личными потребностями, интересами и запросами при организации учебной деятельности.
Выполняя практические задания, ученики используют свои знания, умения и навыки для:
- доступа к информации (знание того, где и как искать и получать информацию);
- обработки информации (использование заданных схем организации и классификации информации);
- интеграции информации (интерпретирование и представление информации, включая резюмирование, сравнение, сопоставление);
- оценки информации (суждение о качестве, релевантности, полезности, пригодности информации);
- создания информации (адаптация, сочинение информации) и т.д.
То есть, формируется информационная компетентность.
Урок «Визуализация текстовой информации»
Дистанционный методический семинар "Учить и учиться со смыслом" проекта "Новое поколение 2018/2019"
Гусельникова Евгения Владимировна, учитель информатики