Форматирование изображения
| Строка 132: | Строка 132: | ||
<center> | <center> | ||
<div style="position: relative; width: 300px;"> | <div style="position: relative; width: 300px;"> | ||
| − | [[Изображение: | + | [[Изображение:Germany_WC.jpg|300px|]] |
{{Image label|x=0.83 |y=0.39 |scale=300|text=[[Берлин]]}} | {{Image label|x=0.83 |y=0.39 |scale=300|text=[[Берлин]]}} | ||
{{Image label|x=0.23 |y=0.565|scale=300|text=[[Дортмунд]]}} | {{Image label|x=0.23 |y=0.565|scale=300|text=[[Дортмунд]]}} | ||
| Строка 150: | Строка 150: | ||
<pre><nowiki> | <pre><nowiki> | ||
<div style="position: relative; width: 300px;"> | <div style="position: relative; width: 300px;"> | ||
| − | [[Изображение: | + | [[Изображение:Germany_WC.jpg|300px|]] |
{{Image label|x=0.83 |y=0.39 |scale=300|text=[[Берлин]]}} | {{Image label|x=0.83 |y=0.39 |scale=300|text=[[Берлин]]}} | ||
{{Image label|x=0.23 |y=0.565|scale=300|text=[[Дортмунд]]}} | {{Image label|x=0.23 |y=0.565|scale=300|text=[[Дортмунд]]}} | ||
Версия 08:27, 15 апреля 2008
Загружать файлы могут только зарегистрированные участники.
Вставка без изменения размеров
Чтобы вставить загруженное изображение в статью, достаточно указать ссылку на него: [[Изображение:Файл]].
«По умолчанию» изображение будет воспроизводиться слева в полную величину, а текст начинаться ниже его. Если вы хотите дать только ссылку на изображение, не воспроизводя его на странице, то поставьте двоеточие перед словом «Изображение»: [[:Изображение:Файл]]. Щелчок на такую надпись загружает страницу самого изображения. Вот попробуйте: Изображение:Pazl.jpg.
Пояснительная подпись
|
Чтобы сделать поясняющую подпись, используется атрибут «frame»:
[[Изображение:Pazl.jpg|frame|Пояснительная подпись]] |
Другим вариантом для подписи к изображению является использование таблицы с class-атрибутом «rimage»:

|
| Подпись под
изображением. |
{| class=rimage
|[[Изображение:Pazl.jpg]]
|-
|''Подпись под изображением.''
|}
Как и атрибут «frame», этот атрибут создаёт рамку вокруг изображения, прижимает всю таблицу вправо, но, кроме того, ещё и центрирует подпись. Такая подпись не используется в качестве альтернативного текста для изображения, поэтому его можно задать отдельно.
Уменьшение размеров
Атрибуты «thumb» или «thumbnail», вставленные между именем файла и пояснительной подписью, уменьшают ширину изображения (в зависимости от настроек пользователя — от 120px до 300px; высота изменяется пропорционально), прижимают его вправо и помещают в рамку:
- [[Изображение:Pazl.jpg|thumb|Пояснительная подпись]]
Кроме того, справа от пояснительной подписи появляется специальный значок: щёлкнув по нему, можно перейти на страницу изображения и посмотреть его в натуральную величину. Текст располагается слева от значка.
Для получения изображения заданной ширины (высота изменяется пропорционально), запишите её в пикселах (в формате ЧИСЛОрх). Этот атрибут можно использовать как отдельно, так и совместно с атрибутом «thumb»:
- [[Изображение:Pazl.jpg|100px|Альтернативный текст для изображений]]
Или
- [[Изображение:Pazl.jpg|thumb|100px|Пояснительная подпись]]
Можно вписать изображение в прямоугольник заданного размера, указав его ширину и высоту:
- [[Изображение:Pazl.jpg|thumb|200x100px|Пояснительная подпись]]
Отношение сторон изображения (ширины к высоте) при этом не изменяется. Иными словами, когда пропорции изображения не совпадают с пропорциями заданного прямоугольника, тогда либо высота, либо ширина уменьшенного изображения окажется меньше заданной для прямоугольника. Поэтому, если необходимо задать именно высоту изображения (и дать ему пропорционально растянуться по ширине), то для этого достаточно сделать ширину описанного прямоугольника заведомо большей, нежели высота : 30000x200px, например.
Не забывайте о соразмерности изображения и текста. Если статья небольшая, то можно подобрать высоту изображения так, чтобы текст полностью охватывал его. В длинной статье не стоит делать изображения чрезмерно маленькими, иначе они «утонут» в тексте.
Расположение на странице
Смещение вправо
Кроме рассмотренных выше атрибутов «frame», «class=rimage», «thumb» и «thumbnail», прижать изображение вправо можно атрибутом «right». Пример:
[[Изображение:Pazl.jpg|100px|right|]]
Текст, следующий за таким изображением, обтекает его слева. Не забудьте поставить вертикальную чёрточку «|» после слова «right»: это нужно для того, чтобы оно не воспринималось как альтернативный текст для изображения.
В отличие от изображения с атрибутом «frame» или «thumb», в данном случае изображение не оказывается заключённым в рамку, и альтернативный текст не указывается в видимой подписи. Однако он всё равно используется в качестве всплывающей подсказки (после наведения курсора мыши на изображение), а также показывается вместо картинки для тех читателей, которые отключили отображение изображений в своём браузере. Поэтому рекомендуется указывать альтернативный текст после атрибута «right», за вертикальной чёрточкою. Пример:
[[Изображение:Pazl.jpg|100px|right|Пояснительная подпись]]
Смещение влево
Чтобы прижать изображение к левому краю страницы, используйте атрибут «left» или «none». Это работает в том числе и для изображений с атрибутом «frame» или «thumb». Пример:
[[Изображение:Pazl.jpg|100px|thumb|left|Пояснительная подпись]]
Текст, следующий за таким изображением, обтекает его справа.
Окончание обтекания
Для пометки окончания обтекающего изображение текста используйте специальный HTML-код:
<br clear="both" />
Текст, расположенный после этого кода, будет начинаться с новой строки — и будет располагаться ниже нижнего края любого из изображений, расположенных прежде этого кода в статье.
Расположение по центру
Для расположения изображения в центре страницы следует использовать атрибут «center». Пример:
[[Изображение:Pazl.jpg|100px|thumb|center|Пояснительная подпись]]
Текст, следующий за таким изображением, не обтекает его ни с одной из сторон, а начинается ниже нижнего края изображения.
Галереи
Для вставки нескольких изображений в статью (например, изображений картин в статье о художнике), применяется специальный служебный тег <gallery>, который группирует изображения в галерею (по 4 изображения в каждом ряду).
В простейшем случае используется следующий синтаксис.
<gallery> Изображение:Pazl.jpg Изображение:Pazl.jpg|Подпись Изображение:Pazl.jpg|Подпись с [[Заглавная страница|ссылкой]] </gallery>
Подпись с ссылкой
Пример более изощерённого синтаксиса.
<gallery caption='Можно добавлять заголовки'> Также можно вставлять текст Изображение:Pazl.jpg|Участники тренинга Изображение:Pazl.jpg|Работа в группах Изображение:Pazl.jpg </gallery>
- Можно добавлять заголовки
- Также можно вставлять текст
Ссылки и надписи поверх изображений
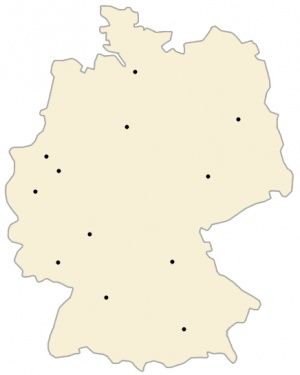
Существует возможность создавать надписи и ссылки поверх изображений. Пользоваться этой возможностью не рекомендуется, так как в некоторых браузерах такие изображения могут показываться некорректно. Примером использования данной возможности может служить карта городов Германии.
Исходный текст для этого примера:
<div style="position: relative; width: 300px;">
[[Изображение:Germany_WC.jpg|300px|]]
{{Image label|x=0.83 |y=0.39 |scale=300|text=[[Берлин]]}}
{{Image label|x=0.23 |y=0.565|scale=300|text=[[Дортмунд]]}}
{{Image label|x=0.335|y=0.77 |scale=300|text=[[Франкфурт]]}}
{{Image label|x=0.19 |y=0.50 |scale=300|text=[[Гельзенкирхен]]}}
{{Image label|x=0.485|y=0.225|scale=300|text=[[Гамбург]]}}
{{Image label|x=0.46 |y=0.41 |scale=300|text=[[Ганновер]]}}
{{Image label|x=0.23 |y=0.87 |scale=300|text=[[Кайзерслаутерн]]}}
{{Image label|x=0.15 |y=0.65 |scale=300|text=[[Кёльн]]}}
{{Image label|x=0.73 |y=0.58 |scale=300|text=[[Лейпциг]]}}
{{Image label|x=0.65 |y=1.09 |scale=300|text=[[Мюнхен]]}}
{{Image label|x=0.61 |y=0.86 |scale=300|text=[[Нюрнберг]]}}
{{Image label|x=0.39 |y=0.98 |scale=300|text=[[Штуттгарт]]}}
</div>
При написании этой статьи использовался материал из ВикипедиИ — проекта свободной многоязычной энциклопедии.