Урок "Визуализация текстовой информации"
| Строка 22: | Строка 22: | ||
'''Слайд 1'''<br /> | '''Слайд 1'''<br /> | ||
| − | [[Изображение:Lesson-img- | + | [[Изображение:Lesson-img-10.jpg]]<br /> |
| Строка 76: | Строка 76: | ||
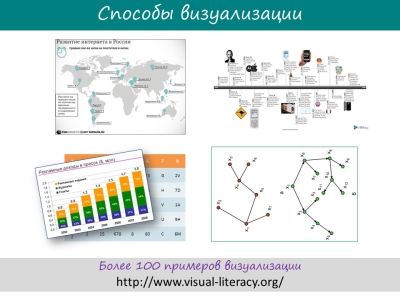
'''Слайд 10'''<br /> | '''Слайд 10'''<br /> | ||
[[Изображение:Lesson-img-9.jpg]]<br /> | [[Изображение:Lesson-img-9.jpg]]<br /> | ||
| − | Способы визуализации: | + | Способы визуализации: таблицы, графики и диаграммы, схемы (это неполный перечень) <br /> |
| + | |||
| + | |||
| + | '''Слайд 11'''<br /> | ||
| + | [[Изображение:Lesson-img-10.jpg]]<br /> | ||
| + | Детская инфографика 8-) <br /> | ||
| + | |||
| + | |||
| + | '''Выводы'''<br /> | ||
Версия 14:52, 7 декабря 2018
Дистанционный методический семинар "Учить и учиться со смыслом" проекта "Новое поколение 2018/2019"
Гусельникова Евгения Владимировна, учитель информатики
Урок «Визуализация текстовой информации»
Ход урока
Организационный момент
Приветствие. Перекличка. Тема, цель и ход урока.
Актуализация знаний
Визуализация текстов: 1) создание изображений по входному тексту; 2) изображение либо элементов текста, либо структур, извлеченных из текста, для образовательных или аналитических нужд.
Презентация "Визуализация текстовой информации"
Лучше один раз увидеть, чем сто раз услышать. Русская пословица
Слайд 2-3
2)  3)
3) 
Текст мелкий, сплошной. Читать трудно. Увеличим размер шрифта. Полегче.
?? Незнакомые слова: Сколько слов?
Приемы анализа текста:
Метод Построение последовательности событий: Какой период охватывает? Ключевые даты, м.б. сгруппировать по десятилетиям?
?? Незнакомые слова: Сколько слов? Где узнать?
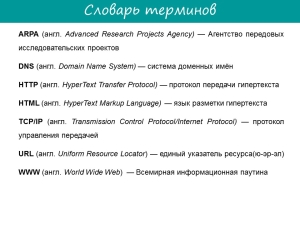
Слайд 4

В тексте встречаются новые термины - смотрим словарь:
ARPA (англ. Advanced Research Projects Agency) — Агентство передовых исследовательских проектов
DNS (англ. Domain Name System) — система доменных имён
HTTP (англ. HyperText Transfer Prоtocоl) — протокол передачи гипертекста
HTML (англ. HyperText Markup Language) — язык разметки гипертекста
TCP/IP (англ. Transmission Control Protocol/Internet Protocol) — протокол управления передачей
URL (англ. Uniform Resource Locator) — единый указатель ресурса(ю-эр-эл)
WWW (англ. World Wide Web) — Всемирная информационная паутина
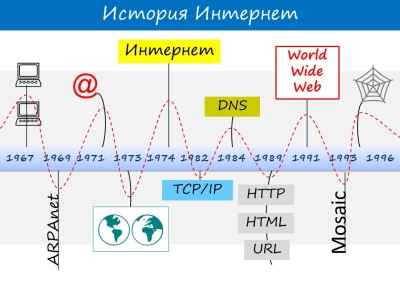
Слайд 5

Текст:
В 1967 году в США Агентство передовых исследовательских проектов (ARPA) представило план создания компьютерной сети, получившей название ARPAnet. И уже в декабре 1969 была создана и заработала первая компьютерная сеть, состоявшая из 4 машин.
К 1971 году была разработана первая программа для отправки электронной почты по сети. В 1973 году к американской сети были подключены через трансатлантический телефонный кабель первые организации из Великобритании и Норвегии - сеть стала международной. В 1974 году первое употребление термина «интернет» (сокращение от «internetworking» – межсетевые соединения).
В 1982 году создан единый сетевой протокол TCP/IP. В 1983 году термин «Интернет» закрепился за сетью ARPAnet. В 1984 году была разработана система доменных имён (DNS). В 1989 году британский учёный Тим Бернерс-Ли предложил концепцию Всемирной информационной паутины, он же в течение двух лет разработал протокол HTTP, язык HTML и идентификаторы URL.
В 1991 году Всемирная паутина стала общедоступна в Интернете, а в 1993 году появился знаменитый веб-браузер Mosaic. И с 1996 года Всемирная паутина почти полностью подменяет собой понятие «Интернет».
Порядка 2,4 миллиарда пользователей Интернета было зафиксировано по всему миру в июне 2012 года, практически каждый третий житель планеты Земля.
Слайд 6

Приемы анализа текста:
Метод Выявления связей: Основная мысль -> Название текста
?? Название? - Краткая история Интернета.
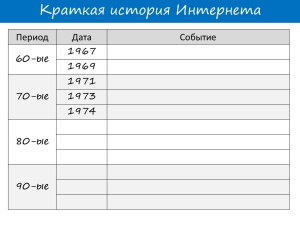
Переходим к Методу Резюмирования текста – Построение таблицы
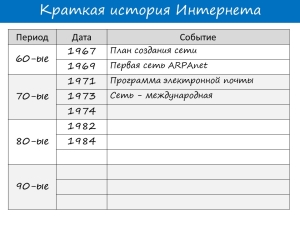
Слайды 7-9
7)  8)
8)  9)
9) 
Факты группируем по десятилетиям. Заполняем таблицу: даты, события, обозначения, сокращения
Слайд 10

Способы визуализации: таблицы, графики и диаграммы, схемы (это неполный перечень)
Слайд 11

Детская инфографика 8-)
Выводы