Семинар Формирование познавательного интереса 3 этап
Pen (обсуждение | вклад) (→Образовательные игры, диаграммы, схемы) |
Pen (обсуждение | вклад) (→Образовательные игры, диаграммы, схемы) |
||
| Строка 140: | Строка 140: | ||
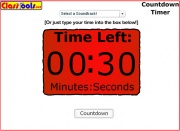
!Countdown Timer | !Countdown Timer | ||
!Random Name Picker | !Random Name Picker | ||
| − | |||
| − | |||
| − | |||
!Dustrbin Game | !Dustrbin Game | ||
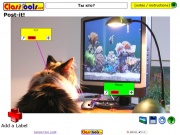
!Post It | !Post It | ||
| − | |||
|- | |- | ||
| − | |[[Изображение: | + | |[[Изображение:Game-Generator_4.jpg|180px]]||[[Изображение:Countdown-Timer_1.jpg|180px]]||[[Изображение:Random-Picker_4.jpg|180px]]||[[Изображение:Dustrbin-Game_4.jpg|180px]]||[[Изображение:Post-it_3.jpg|180px]] |
|- | |- | ||
| + | !Diamond 9 | ||
!Fishbone Diagram (Ishikawa) | !Fishbone Diagram (Ishikawa) | ||
!Venn Diagram | !Venn Diagram | ||
!Animated (Virtual) Book | !Animated (Virtual) Book | ||
| + | !Timeline | ||
|- | |- | ||
| − | |[[Изображение:Fishbone-Diagram_1.jpg|180px]]||[[Изображение:Venn-Diagram_3.jpg|180px]]||[[Изображение:Animated-Book_1-1.jpg|180px]] | + | |[[Изображение:Diamond-9_1.jpg|180px]]||[[Изображение:Fishbone-Diagram_1.jpg|180px]]||[[Изображение:Venn-Diagram_3.jpg|180px]]||[[Изображение:Animated-Book_1-1.jpg|180px]]||[[Изображение:Time-line_2.jpg|180px]] |
|- | |- | ||
| − | |||
!Lights Out | !Lights Out | ||
!Target diagram | !Target diagram | ||
| − | |||
| − | |||
| − | |||
!Hamburger | !Hamburger | ||
!Living Graph | !Living Graph | ||
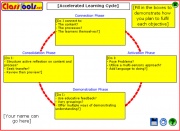
!Learning Cycle | !Learning Cycle | ||
|- | |- | ||
| − | |[[Изображение:Burger-Diagram_1.jpg|180px]]||[[Изображение:Living-Graph_3.jpg|180px]]||[[Изображение:Learning-Cycle_1.jpg|180px]] | + | |[[Изображение:Lights-Out_3.jpg|180px]]||[[Изображение:Target-diagram_2.jpg|180px]]||[[Изображение:Burger-Diagram_1.jpg|180px]]||[[Изображение:Living-Graph_3.jpg|180px]]||[[Изображение:Learning-Cycle_1.jpg|180px]] |
|- | |- | ||
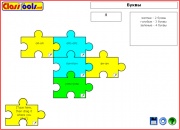
!Jigsaw Diagram | !Jigsaw Diagram | ||
!Priority Chart | !Priority Chart | ||
!Source Analyser | !Source Analyser | ||
| + | !Telescopic Topic Generator | ||
|- | |- | ||
| − | |[[Изображение:Jigsaw-Diagram_2.jpg|180px]]||[[Изображение:Priority-Chart_2.jpg|180px]]||[[Изображение:Source-Analyser_1.jpg|180px]] | + | |[[Изображение:Jigsaw-Diagram_2.jpg|180px]]||[[Изображение:Priority-Chart_2.jpg|180px]]||[[Изображение:Source-Analyser_1.jpg|180px]]||[[Изображение:Telescopic-Topic_1.jpg|180px|center]] |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
| − | + | ||
| − | + | ||
|} | |} | ||
Версия 14:08, 16 марта 2011
Вернуться на главную страницу проекта
|
29 декабря воскресенье 2024
Создание методических материалов
Учение, лишенное всякого интереса и взятое
|
|}
Уважаемые участники семинара! На этой странице Вам предлагается (не позднее 21 марта 2011г.) разработать методические материалы, которые учитель может использовать для стимулировать и формирования познавательной деятельности учащихся на уроках информатики при изучении раздела "Кодирование информации". С 11 по 21 марта 2011 г.
|
| ФИО участника семинара | Ссылка на ресурс | Сервис (шаблон) | Идеи, пояснения, предложения по использованию ресурса в образовательной деятельности |
|---|---|---|---|
|
Участник |
[ ссылка на ресурс] |
Сервис |
Данный ресурс .... |
|
Участник |
[ ссылка на ресурс] |
Сервис |
Данный ресурс .... |