Как работать с сервисом Classtools.net
Коротко о сервисе
Classtools.net позволяет преподавателям и школьникам создавать интерактивные Flash- диаграммы для эффективного проведения презентаций, защиты проектов, представления диаграмм, аналитических докладов, планирования мероприятий и т.д. Этот сервис также дает возможность создавать бесплатные образовательные игры.
Сервис Classtools.NET (http://classtools.net/) создал преподаватель истории в Международной Школе Тулуза, во Франции Рассел Тарр.
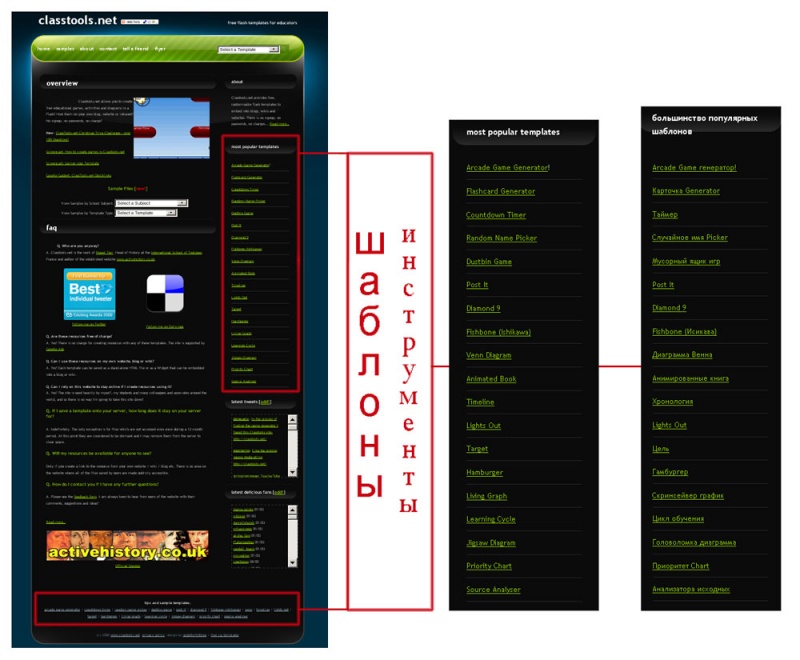
Шаблоны (инструменты) Classtools.net:
Arcade Game Generator
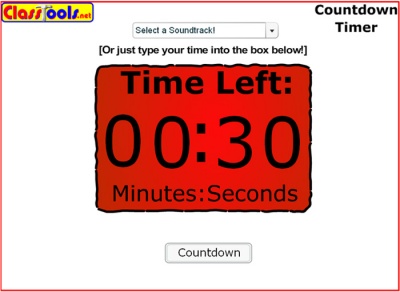
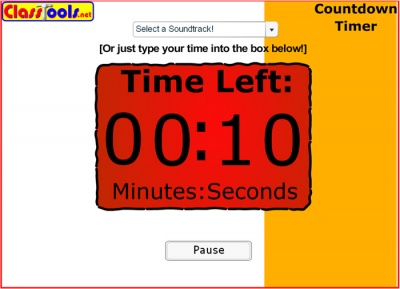
Countdown Timer (Таймер)
Этот шаблон позволяет на занятии засекать точное время
| |

|

|
| |

|

|
| |

|

|
Random Name Picker
Dustrbin Game
Post It
Diamond 9
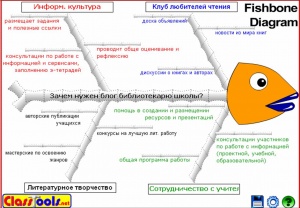
Fishbone Diagram (Ishikawa)
Venn Diagram
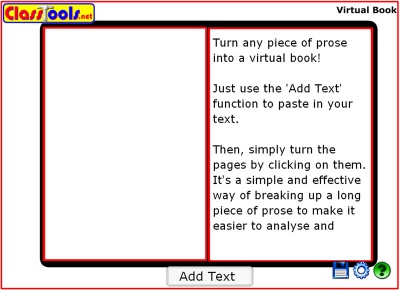
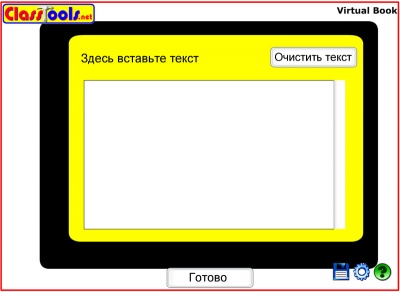
Animated (Virtual) Book (виртуальная книга)
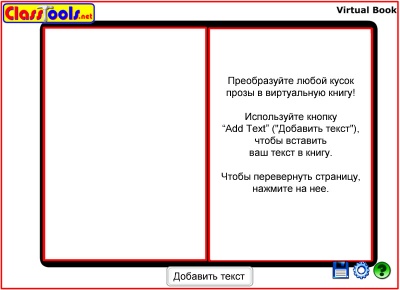
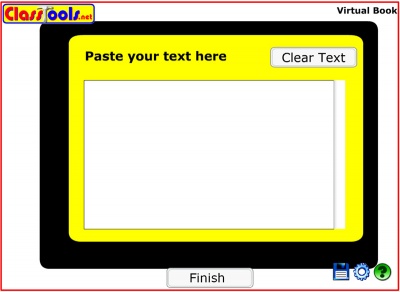
Этот шаблон позволяет превратить кусок прозы в виртуальную книгу.
Это простой и эффективный способ просмотреть длинный кусок прозы, чтобы легче его проанализировать, а затем обсудить в классе.
| Исходная страница | Перевод с английского языка |
|---|---|
| |

|

|
| |

|

|
| |
| |
Timeline
Lights Out
Target diagram
Hamburger (Burger Diagram)
Living Graph
Learning Cycle
Jigsaw Diagram
Priority Chart
Source Analyser
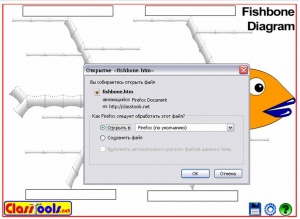
Сохранение ресурса, созданного в любом шаблоне Classtools.net
Сохранить созданный вами ресурс можно несколькими способами
- Сохранить как веб-страницу локально на компьютере (1)
- Сохранить как страницу Интернет (2). Этот способ сохранения может быть эффективен при совместной работе нескольких пользователей. Он позволяет любому пользователю вносить правки в созданный ресурс.
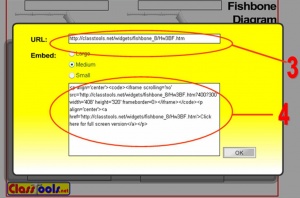
- для вставки на сайт в виде ссылки (URL) (3)
Пример: Зачем нужен блог библиотекарю школы?
- для вставки в сообщение блога (4)


Пример: Блог Интел Обучение для будущего
- Сохранить как скрин-картинку (используя клавишу Prt Sc Sys Rg и графический редактор)