Как работать с сервисом Classtools.net
Pen (обсуждение | вклад) (→Fishbone Diagram (Ishikawa)) |
Pen (обсуждение | вклад) |
||
| Строка 19: | Строка 19: | ||
{| border=1 | {| border=1 | ||
|colspan=2 | | |colspan=2 | | ||
| − | :: 1. Пройдите [http://www.classtools.net/education-games-php/timer по ссылке на страницу данного сервиса] и подождите пока загрузится страница | + | :: 1. Пройдите [http://www.classtools.net/education-games-php/timer по ссылке на страницу данного сервиса] и подождите пока загрузится страница. |
|- | |- | ||
|<center>'''Исходная страница'''</center>||<center>'''Перевод с английского языка'''</center> | |<center>'''Исходная страница'''</center>||<center>'''Перевод с английского языка'''</center> | ||
| Строка 56: | Строка 56: | ||
{| border=1 | {| border=1 | ||
|colspan=2 | | |colspan=2 | | ||
| − | :: 1. Пройдите [http://www.classtools.net/education-games-php/diamond9 по ссылке на страницу данного сервиса] и подождите пока загрузится страница | + | :: 1. Пройдите [http://www.classtools.net/education-games-php/diamond9 по ссылке на страницу данного сервиса] и подождите пока загрузится страница. |
|- | |- | ||
|<center>'''Исходная страница'''</center>||<center>'''Перевод с английского языка'''</center> | |<center>'''Исходная страница'''</center>||<center>'''Перевод с английского языка'''</center> | ||
| Строка 62: | Строка 62: | ||
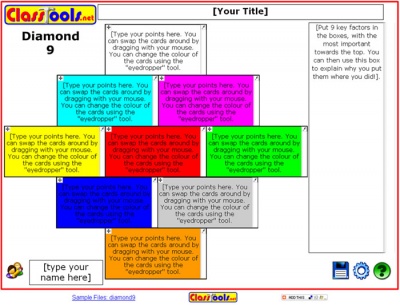
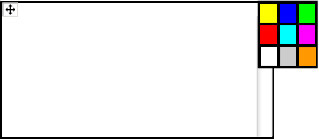
|[[Изображение:Diamond-9_1.jpg|400px]] | |[[Изображение:Diamond-9_1.jpg|400px]] | ||
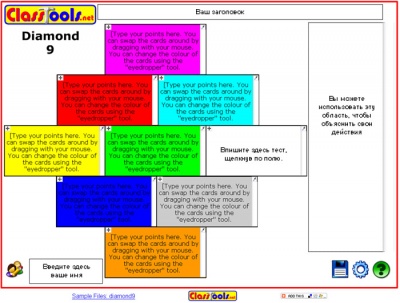
|[[Изображение:Diamond-9_1-1.jpg|400px]] | |[[Изображение:Diamond-9_1-1.jpg|400px]] | ||
| − | |- | + | |- |
|colspan=2 | | |colspan=2 | | ||
:: 2. В верхней области окна подпишите название вашей диаграммы или ключевой вопрос по которому сделана классификация. | :: 2. В верхней области окна подпишите название вашей диаграммы или ключевой вопрос по которому сделана классификация. | ||
| Строка 85: | Строка 85: | ||
Причинно-следственная диаграмма разработана для наглядного представления соотношения между следствием, результатом и всеми возможными причинами, влияющими на них. | Причинно-следственная диаграмма разработана для наглядного представления соотношения между следствием, результатом и всеми возможными причинами, влияющими на них. | ||
| − | {| | + | {|border=1 |
| − | | | + | |colspan=2 | |
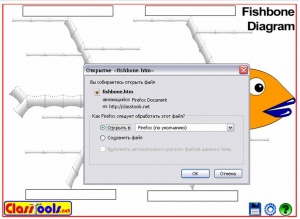
| + | :: 1. Пройдите [http://www.classtools.net/education-games-php/fishbone по ссылке на страницу данного сервиса] и подождите пока загрузится страница. | ||
| + | |- | ||
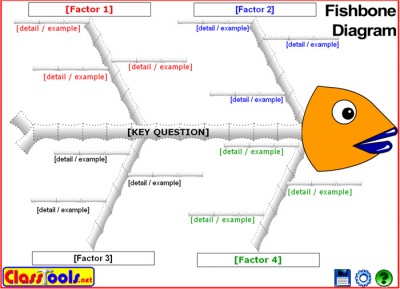
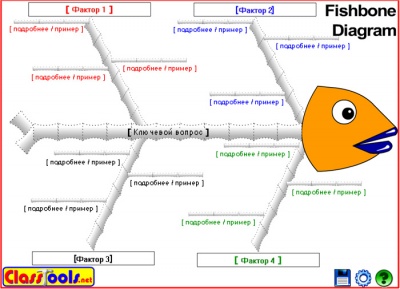
| + | |<center>'''Исходная страница'''</center>||<center>'''Перевод с английского языка'''</center> | ||
| + | |- | ||
| + | |[[Изображение:Fishbone-Diagram_1.jpg|400px]] | ||
| + | |[[Изображение:Fishbone-Diagram_1-1.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
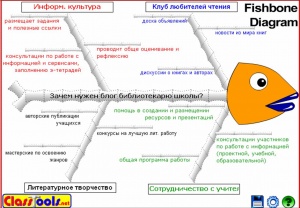
| + | :: 2. Fishbone Diagram предполагает разделение факторов, отвечающих на "Ключевой вопрос", на четырех основные группы. В каждом основном факторе можно вычленить еще по три элемента. <br> | ||
| + | :::Для заполнения элементов диаграммы щелкните по соответствующим словам и в открывшемся поле введите текст данных. | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :: 6. [[Как работать с сервисом Classtools.net#Сохранение ресурса, созданного в любом шаблоне Classtools.net|Сохраните созданный ресурс]] | ||
|} | |} | ||
| Строка 102: | Строка 115: | ||
|- | |- | ||
|colspan=2 | | |colspan=2 | | ||
| − | :: 1. Пройдите [http://www.classtools.net/education-games-php/turningPage по ссылке на страницу данного сервиса] и подождите пока загрузится страница | + | :: 1. Пройдите [http://www.classtools.net/education-games-php/turningPage по ссылке на страницу данного сервиса] и подождите пока загрузится страница. |
|- | |- | ||
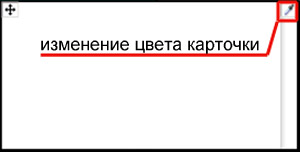
|[[Изображение:Animated-Book_1-1.jpg|400px]] | |[[Изображение:Animated-Book_1-1.jpg|400px]] | ||
Версия 12:16, 3 марта 2010
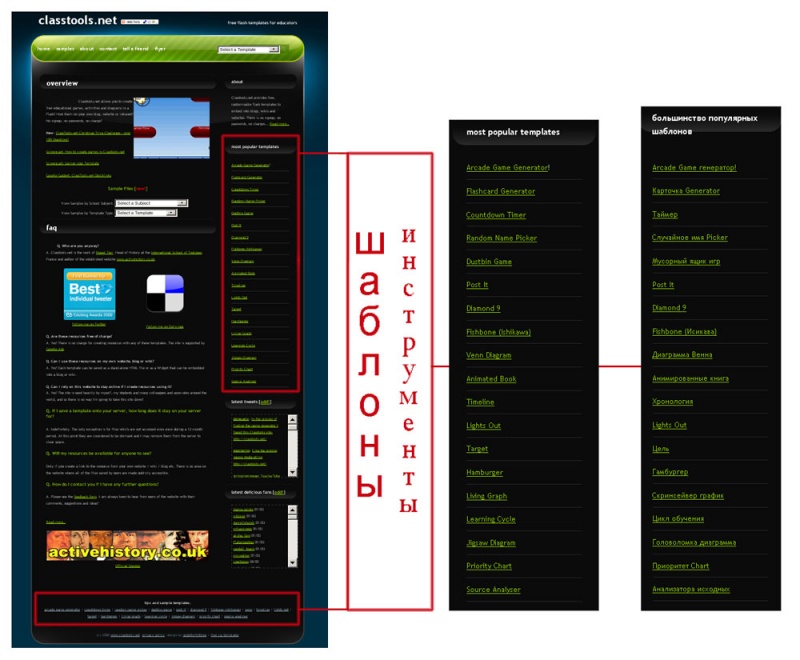
Коротко о сервисе
Classtools.net позволяет преподавателям и школьникам создавать интерактивные Flash- диаграммы для эффективного проведения презентаций, защиты проектов, представления диаграмм, аналитических докладов, планирования мероприятий и т.д. Этот сервис также дает возможность создавать бесплатные образовательные игры.
Сервис Classtools.NET (http://classtools.net/) создал преподаватель истории в Международной Школе Тулуза, во Франции Рассел Тарр.
Шаблоны (инструменты) Classtools.net:
Arcade Game Generator
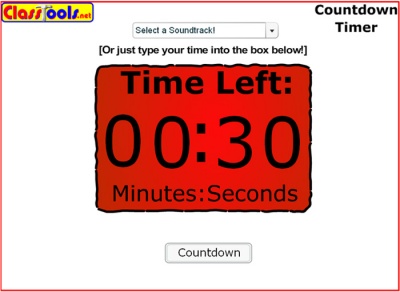
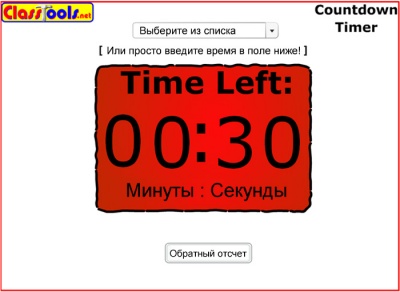
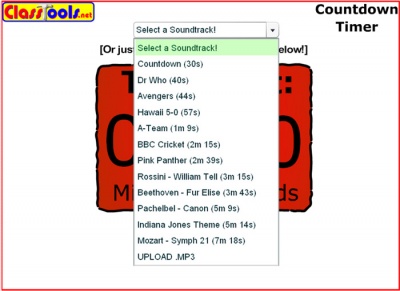
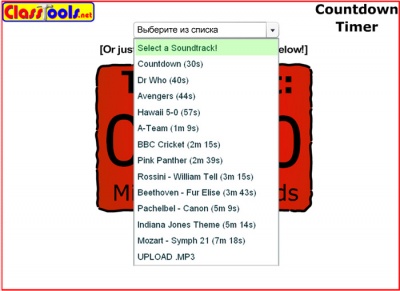
Countdown Timer (Таймер)
Этот шаблон позволяет на занятии засекать точное время
| |

|

|
| |

|

|
| |

|

|
Random Name Picker
Dustrbin Game
Post It
Diamond 9 (ромбовидная диаграмма)
Эта диаграмма помогает выбрать, классифицировать ключевые факторы и расставить приоритеты.
| |

|

|
| |
| |
| |

|

|
Fishbone Diagram (Ishikawa) (диаграмма Исикавы или "рыбий скелет")
Причинно-следственная диаграмма разработана для наглядного представления соотношения между следствием, результатом и всеми возможными причинами, влияющими на них.
| |

|

|
| |
Venn Diagram
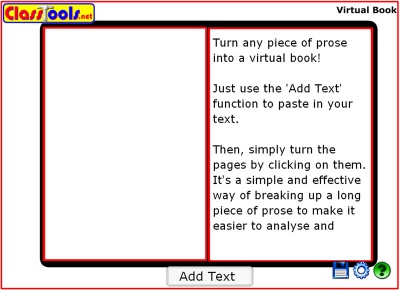
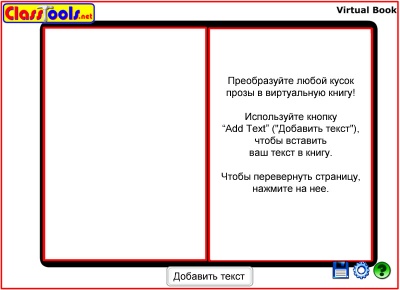
Animated (Virtual) Book (виртуальная книга)
Этот шаблон позволяет превратить кусок прозы в виртуальную книгу.
Это простой и эффективный способ просмотреть длинный кусок прозы, чтобы легче его проанализировать, а затем обсудить в классе.
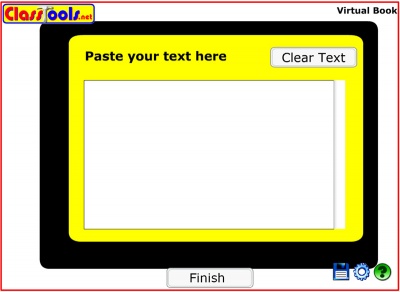
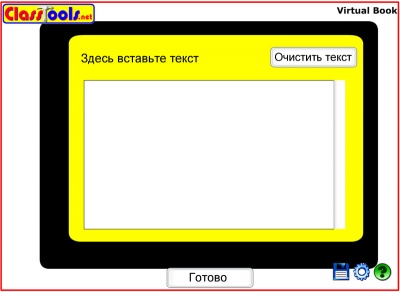
| Исходная страница | Перевод с английского языка |
|---|---|
| |

|

|
| |

|

|
| |
| |
Timeline
Lights Out
Target diagram
Hamburger (Burger Diagram)
Living Graph
Learning Cycle
Jigsaw Diagram
Priority Chart
Source Analyser
Сохранение ресурса, созданного в любом шаблоне Classtools.net
Сохранить созданный вами ресурс можно несколькими способами
- Сохранить как веб-страницу локально на компьютере (1)
- Сохранить как страницу Интернет (2). Этот способ сохранения может быть эффективен при совместной работе нескольких пользователей. Он позволяет любому пользователю вносить правки в созданный ресурс.
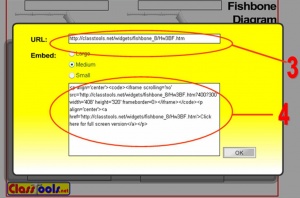
- для вставки на сайт в виде ссылки (URL) (3)
Пример: Зачем нужен блог библиотекарю школы?
- для вставки в сообщение блога (4)


Пример: Блог Интел Обучение для будущего
- Сохранить как скрин-картинку (используя клавишу Prt Sc Sys Rg и графический редактор)