Как работать с сервисом Classtools.net
Pen (обсуждение | вклад) (→Fishbone Diagram (Ishikawa)) |
Pen (обсуждение | вклад) |
||
| (не показаны 69 промежуточных версий 2 участников) | |||
| Строка 7: | Строка 7: | ||
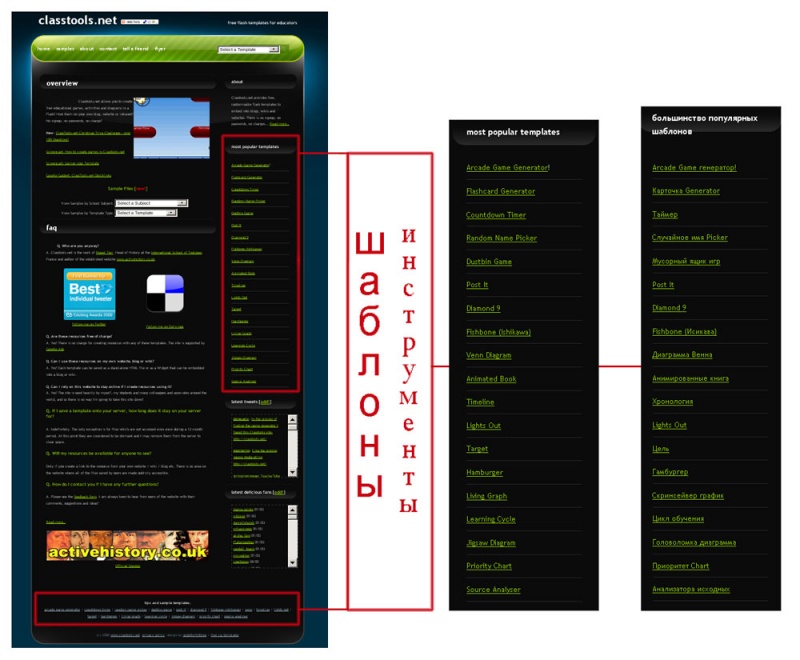
[[Изображение:Classtools.jpg|800px|Сервис Classtools.NET ([http://classtools.net/ http://classtools.net/])]] | [[Изображение:Classtools.jpg|800px|Сервис Classtools.NET ([http://classtools.net/ http://classtools.net/])]] | ||
| + | |||
='''Шаблоны (инструменты) Classtools.net:'''= | ='''Шаблоны (инструменты) Classtools.net:'''= | ||
| − | == | + | ==Telescopic Topic Generator (Телескопические Рубрики) - <font color="red">'''NEW'''</font>== |
| + | Шаблон позволяет представить область знаний в виде иерархической модели. | ||
| + | |||
| + | {| border=1 width=800px | ||
| + | |colspan=2 | | ||
| + | :1. Пройдите [http://www.classtools.net/bullets/index.php по ссылке на страницу данного сервиса] и подождите пока загрузится страница. | ||
| + | |- | ||
| + | |[[Изображение:Telescopic-Topic_1.jpg|400px|center]] | ||
| + | |<video type="youtube" id="852M4_VjXvY" desc="Инструкция по работе с шаблоном '''Telescopic Topic Generator''' (на английском языке)" frame="true" position="center"/> | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :2. Наберите или вставьте текст из текстового процессора в центральное белое поле. | ||
| + | |||
| + | ::<font color="red">'''На русском языке ресурс (возможно пока) не отображается!'''</font> | ||
| + | |||
| + | :3. Отформатируйте текст. | ||
| + | |||
| + | :4. Нажмите кнопку "Preview" | ||
| + | |||
| + | :5. Появиться окно предварительного просмотра. | ||
| + | |||
| + | ::Если вы хотите продолжить редактирование текста, то нажмите на ссылку [[Изображение:Telescopic-Topic_3-1.jpg|100px]]. | ||
| + | |||
| + | ::Если готовы Сохранить ресурс то нажмите ссылку [[Изображение:Telescopic-Topic_3-2.jpg|40px]]. | ||
| + | |||
| + | :6. При сохранении Вам предложат ввести пароль для дальнейшего редактирования текста. | ||
| + | |||
| + | :7. Меню [[Изображение:Telescopic-Topic_4-1.jpg|Telescopic-Topic_4-1.jpg]] дает возможность вставить ресурс в сообщение блога ('''embed'''), вставить URL-ссылку на ресурс ('''url'''), редактировать работу ('''edit'''), добавить ресурс в каталог сервиса ClassTools ('''submit to directory'''), и создать новый ресурс на основе этого шаблона ('''new'''). | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | <center>'''Например:'''</center> | ||
| + | |||
| + | |||
| + | <center>[[Изображение:Telescopic-Topic_2.jpg|400px]]</center> | ||
| + | |||
| + | |} | ||
| + | |||
| + | ==Arcade Game Generator (генератор аркадных игр)== | ||
| + | |||
| + | Создается викторина из вопросов и ответов. Чтобы разнообразить ее проведение предлагается выбрать одну из пяти игровых форм: | ||
| + | * Соответствующие пары | ||
| + | * Стрельба по словам | ||
| + | * Флэш-карты | ||
| + | * Маниакальный Шахтер | ||
| + | * Стрельба из пушки | ||
| + | |||
| + | {| border=1 width=800px | ||
| + | |colspan=2 | | ||
| + | :: 1. Пройдите [http://www.classtools.net/education-games-php/quiz по ссылке на страницу данного сервиса] и подождите пока загрузится страница. | ||
| + | |- | ||
| + | |<center>'''Исходная страница'''</center>||<center>'''Перевод с английского языка'''</center> | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :: 2. В центральном поле введите комплект вопросов и ответов на них. Начало каждого вопроса оформляется с новой строки. После текста вопроса поставьте знак * и в той же строке напишите текст ответа. | ||
| + | |- | ||
| + | |[[Изображение:Game-Generator_1.jpg|400px]] | ||
| + | |[[Изображение:Game-Generator_1-1.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :: 3. Выберите формат викторины. | ||
| + | |- | ||
| + | |[[Изображение:Game-Generator_2.jpg|400px]] | ||
| + | |[[Изображение:Game-Generator_2-1.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | ::<center> '''Игра: "Соответствующие пары."'''</center> | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :Последовательно открывая пары карточек, найти соответствующий ответ на каждый из 10 вопросов. | ||
| + | |- | ||
| + | |[[Изображение:Game-Generator_3.jpg|400px]] | ||
| + | |[[Изображение:Game-Generator_3-1.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | ::<center> '''Игра: "Стрельба по словам."'''</center> | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :Игра на основе классического формата "космические захватчики".<br> В нижней части экрана появляется определение (вопрос). С помощью мыши необходимо "выстрелить" по слову, которое является ответом на вопрос. <br> | ||
| + | :На протяжении игры у вас есть только 20 патронов и 30 секунд для завершения каждого уровня. | ||
| + | :Игра закончится, когда у вас закончится время или когда у вас закончатся боеприпасы. | ||
| + | |- | ||
| + | |[[Изображение:Game-Generator_5.jpg|400px]] | ||
| + | |[[Изображение:Game-Generator_5-1.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :: Для оформления игры можно поставить фоновое изображение. | ||
| + | |- | ||
| + | |[[Изображение:Game-Generator_6-1.jpg|400px]] | ||
| + | |[[Изображение:Game-Generator_6.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
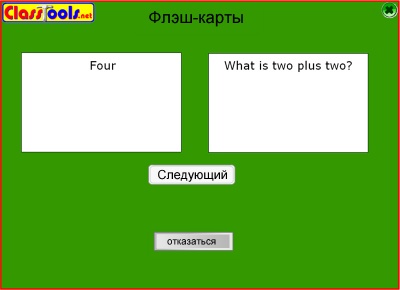
| + | ::<center> '''Игра: "Флэш-карты."'''</center> | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :На экране появляется пара карт. Если открыть правую карту, то вы увидите вопрос викторины. Под левой картой будет спрятан ответ на этот вопрос. | ||
| + | |- | ||
| + | |[[Изображение:Game-Generator_8.jpg|400px]] | ||
| + | |[[Изображение:Game-Generator_8-2.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
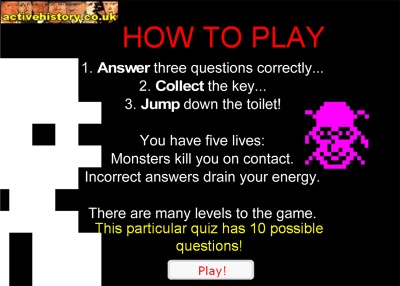
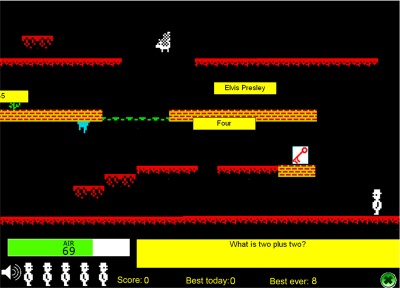
| + | ::<center> '''Игра: "Маниакальный Шахтер."'''</center> | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :Игроку предлагается ответить на вопрос. Затем взять ключ, и перейти на другой уровень игры (зайти в "туалет"). Эта викторина состоит из 10 вопросов.<br> | ||
| + | :У игрока есть пять жизней. На пути "Шахтера" могут попадаться монстры, которые забирают жизнь. Неправильный ответ уменьшает энергию. | ||
| + | |- | ||
| + | |[[Изображение:Game-Generator_9.jpg|400px]] | ||
| + | |[[Изображение:Game-Generator_10.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
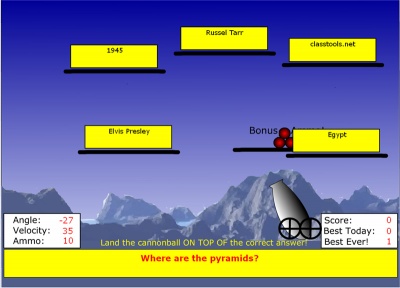
| + | ::<center> '''Игра: "Веселая стрельба из пушки"'''</center> | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :Из пушки необходимо попасть в правильный ответ на вопрос. В начале у игрока 10 ядер. Используя кнопки управления (стрелки) можно переместить пушку и изменить угол наклона.<br> | ||
| + | :Удерживайте клавишу пробел, наращивается скорость. Отпуская пробел - производится выстрел. Игра закончится, когда у вас кончатся боеприпасы. | ||
| + | |- | ||
| + | |[[Изображение:Game-Generator_12.jpg|400px]] | ||
| + | |[[Изображение:Game-Generator_11.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :: 5. [[Как работать с сервисом Classtools.net#Сохранение ресурса, созданного в любом шаблоне Classtools.net|Сохраните созданный ресурс]] | ||
| + | |- | ||
| + | |colspan=2 |<video type="youtube" id="h3HCR5jHw5c" desc="Инструмент '''Arcade Game Generator''' (на английском языке)" frame="true" position="center"/> | ||
| + | |} | ||
| − | ==Countdown Timer ( | + | ==Countdown Timer (таймер)== |
Этот шаблон позволяет на занятии засекать точное время | Этот шаблон позволяет на занятии засекать точное время | ||
| Строка 19: | Строка 143: | ||
{| border=1 | {| border=1 | ||
|colspan=2 | | |colspan=2 | | ||
| − | :: 1. Пройдите [http://www.classtools.net/education-games-php/timer по ссылке на страницу данного сервиса] и подождите пока загрузится страница | + | :: 1. Пройдите [http://www.classtools.net/education-games-php/timer по ссылке на страницу данного сервиса] и подождите пока загрузится страница. |
|- | |- | ||
|<center>'''Исходная страница'''</center>||<center>'''Перевод с английского языка'''</center> | |<center>'''Исходная страница'''</center>||<center>'''Перевод с английского языка'''</center> | ||
| Строка 44: | Строка 168: | ||
|} | |} | ||
| − | ==Random Name Picker== | + | ==Random Name Picker (случайные слова )== |
| − | == | + | {| border=1 width=800px |
| + | |colspan=2 | | ||
| + | :: 1. Пройдите [http://www.classtools.net/education-games-php/fruit_machine по ссылке на страницу данного сервиса] и подождите пока загрузится страница. | ||
| + | |- | ||
| + | |<center>'''Исходная страница'''</center>||<center>'''Перевод с английского языка'''</center> | ||
| + | |- | ||
| + | |[[Изображение:Random-Picker_1.jpg|400px]] | ||
| + | |[[Изображение:Random-Picker_1-1.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | : 2. Вы можете напечатать или вставить из текстового процессора любое количество слов и словосочетаний. <br> | ||
| + | ::У шаблона есть 3 режима работы: | ||
| + | ::* "пишущая машинка" позволяет вывести на экран случайно выбранное из списка слово | ||
| + | ::* во втором режиме можно изменять список слов | ||
| + | ::* "игральный автомат" пролистывает список слов. Слово, которое попало на желтую полосу, можно удалить из списка, нажав на кнопку [[Изображение:Random-Picker_5.jpg|70px]] | ||
| + | |- | ||
| + | |[[Изображение:Random-Picker_2.jpg|400px]] | ||
| + | |[[Изображение:Random-Picker_4.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :: 5. [[Как работать с сервисом Classtools.net#Сохранение ресурса, созданного в любом шаблоне Classtools.net|Сохраните созданный ресурс]] | ||
| + | |} | ||
| − | ==Post It== | + | ==Dustrbin Game ("мусорный" ящик игр)== |
| + | |||
| + | Этот шаблон позволяет сортировать понятия по 4 категориям. | ||
| + | |||
| + | {| border=1 width=800px | ||
| + | |colspan=2 | | ||
| + | :: 1. Пройдите [http://www.classtools.net/education-games-php/dustbin по ссылке на страницу данного сервиса] и подождите пока загрузится страница. | ||
| + | |- | ||
| + | |[[Изображение:Dustrbin-Game_1.jpg|400px]] | ||
| + | |Слова (понятия) появляются в случайном порядке. Игрок должен поместить слово в соответствующую категорию. | ||
| + | |- | ||
| + | |<center>'''Исходная страница'''</center>||<center>'''Перевод с английского языка'''</center> | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :: 2. Заполните поля формы и расставьте понятия по категориям. | ||
| + | |- | ||
| + | |[[Изображение:Dustrbin-Game_2.jpg|400px]] | ||
| + | |[[Изображение:Dustrbin-Game_2-1.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :: 3. Пароль ставиться для того, чтобы игрок не мог изменить список понятий. Например: | ||
| + | |- | ||
| + | |[[Изображение:Dustrbin-Game_4.jpg|400px]] | ||
| + | |[[Изображение:Dustrbin-Game_5.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :: 4. [[Как работать с сервисом Classtools.net#Сохранение ресурса, созданного в любом шаблоне Classtools.net|Сохраните созданный ресурс]] | ||
| + | |} | ||
| + | |||
| + | ==Post It (расставить вехи)== | ||
| + | |||
| + | С помощью этого шаблона можно детально проанализировать изображение и определить к каким категориям относятся его части. | ||
| + | |||
| + | {| border=1 width=800px | ||
| + | |colspan=2 | | ||
| + | :: 1. Пройдите [http://www.classtools.net/education-games-php/postIt по ссылке на страницу данного сервиса] и подождите пока загрузится страница. | ||
| + | |- | ||
| + | |<center>'''Исходная страница'''</center>||<center>'''Перевод с английского языка'''</center> | ||
| + | |- | ||
| + | |[[Изображение:Post-it_1.jpg|400px]] | ||
| + | |[[Изображение:Post-it_1-1.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :: 2. Нажмите на кнопку "Load Image" (“Загрузить изображение”), значок [[Изображение:kn_4.jpg|40px]]. Откроется окно. Выберите на своем компьютере файл с изображением, размер которого не превышает 300 Кб. Нажмите на кнопку "Открыть", после чего ваше изображение откроется на экране. | ||
| + | |- | ||
| + | |[[Изображение:Post-it_2.jpg|400px]] | ||
| + | |[[Изображение:Post-it_3.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
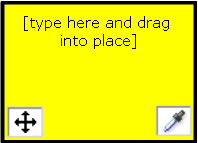
| + | :: 3. Нажмите на кнопку [[Изображение:Kn_5.jpg|70px]]. На экране появиться новый элемент в который вы можете вписать текст. | ||
| + | [[Изображение:Post-it_4.jpg|center]]. | ||
| + | |- | ||
| + | |colspan=2 | | ||
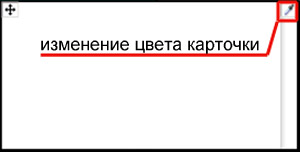
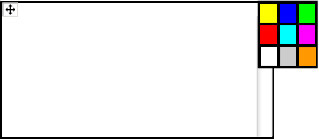
| + | :: 4. При помощи области [[Изображение:Kn_6.jpg]] переместите элемент в любое место диаграммы. Инструмент "пипетка" [[Изображение:Kn_2.jpg]] позволяет перекрасить элемент в другой цвет, тем самым вы можете классифицировать элементы. Факторы могут быть классифицированы до пяти разделов, каждый из которых закрашивается своим цветом. [[Изображение:Kn_1.jpg]] позволит вам изменить размер элемента. А с помощью [[Изображение:Kn_7.jpg]] вы укажите на тот фрагмент изображения, который классифицируете или поясняете. | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :: 5. [[Как работать с сервисом Classtools.net#Сохранение ресурса, созданного в любом шаблоне Classtools.net|Сохраните созданный ресурс]] | ||
| + | |} | ||
==Diamond 9 (ромбовидная диаграмма)== | ==Diamond 9 (ромбовидная диаграмма)== | ||
| Строка 54: | Строка 256: | ||
Эта диаграмма помогает выбрать, классифицировать ключевые факторы и расставить приоритеты. | Эта диаграмма помогает выбрать, классифицировать ключевые факторы и расставить приоритеты. | ||
| − | {| border=1 | + | {| border=1 width=800px |
|colspan=2 | | |colspan=2 | | ||
| − | :: 1. Пройдите [http://www.classtools.net/education-games-php/diamond9 по ссылке на страницу данного сервиса] и подождите пока загрузится страница | + | ::1. Пройдите [http://www.classtools.net/education-games-php/diamond9 по ссылке на страницу данного сервиса] и подождите пока загрузится страница. |
|- | |- | ||
|<center>'''Исходная страница'''</center>||<center>'''Перевод с английского языка'''</center> | |<center>'''Исходная страница'''</center>||<center>'''Перевод с английского языка'''</center> | ||
| Строка 64: | Строка 266: | ||
|- | |- | ||
|colspan=2 | | |colspan=2 | | ||
| − | :: 2. В верхней области окна подпишите название вашей диаграммы или ключевой вопрос по которому сделана классификация. | + | ::2. В верхней области окна подпишите название вашей диаграммы или ключевой вопрос по которому сделана классификация. |
|- | |- | ||
|colspan=2 | | |colspan=2 | | ||
| − | :: 3. Вы можете сделать классификацию 9-ти ключевых факторов. Текст каждого фактора записывается в отдельной прямоугольной карточке. | + | ::3. Вы можете сделать классификацию 9-ти ключевых факторов. Текст каждого фактора записывается в отдельной прямоугольной карточке. |
| − | :: 4. Вы можете поменять порядок карт, перетаскивая их по всему полю с помощью мыши. Расположите наиболее важные факторы ближе к вершине. | + | |- |
| + | |colspan=2 | | ||
| + | ::4. Вы можете поменять порядок карт, перетаскивая их по всему полю с помощью мыши. Расположите наиболее важные факторы ближе к вершине. | ||
[[Изображение:Diamond-9_2.jpg|center]] | [[Изображение:Diamond-9_2.jpg|center]] | ||
|- | |- | ||
| − | | | + | |colspan=2 | |
| − | :: 5. У вас есть возможность изменить цвет карты, используя инструмент "пипетка", для того чтобы сгруппировать факторы по различным критериям. | + | ::5. У вас есть возможность изменить цвет карты, используя инструмент "пипетка", для того чтобы сгруппировать факторы по различным критериям. |
|- | |- | ||
| − | |[[Изображение:Diamond-9_3.jpg]] | + | |[[Изображение:Diamond-9_3.jpg|center]] |
| − | |[[Изображение:Diamond-9_3-1.jpg]] | + | |[[Изображение:Diamond-9_3-1.jpg|center]] |
|- | |- | ||
|colspan=2 | | |colspan=2 | | ||
| − | :: 6. [[Как работать с сервисом Classtools.net#Сохранение ресурса, созданного в любом шаблоне Classtools.net|Сохраните созданный ресурс]] | + | ::6. [[Как работать с сервисом Classtools.net#Сохранение ресурса, созданного в любом шаблоне Classtools.net|Сохраните созданный ресурс]] |
|} | |} | ||
| Строка 85: | Строка 289: | ||
Причинно-следственная диаграмма разработана для наглядного представления соотношения между следствием, результатом и всеми возможными причинами, влияющими на них. | Причинно-следственная диаграмма разработана для наглядного представления соотношения между следствием, результатом и всеми возможными причинами, влияющими на них. | ||
| − | {| | + | {|border=1 width=800px |
| − | | | + | |colspan=2 | |
| + | ::1. Пройдите [http://www.classtools.net/education-games-php/fishbone по ссылке на страницу данного сервиса] и подождите пока загрузится страница. | ||
| + | |- | ||
| + | |<center>'''Исходная страница'''</center>||<center>'''Перевод с английского языка'''</center> | ||
| + | |- | ||
| + | |[[Изображение:Fishbone-Diagram_1.jpg|400px]] | ||
| + | |[[Изображение:Fishbone-Diagram_1-1.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | ::2. Fishbone Diagram предполагает разделение факторов, отвечающих на "Ключевой вопрос", на четыре основные группы. В каждом основном факторе можно вычленить еще по три элемента. Для заполнения элементов диаграммы щелкните по соответствующим словам и в открывшемся поле введите текст данных. | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | ::3. [[Как работать с сервисом Classtools.net#Сохранение ресурса, созданного в любом шаблоне Classtools.net|Сохраните созданный ресурс]] | ||
|} | |} | ||
| − | ==Venn Diagram== | + | ==Venn Diagram (диаграмма Венна)== |
| + | |||
| + | Этот инструмент показывает сходства и различия между двумя (тремя) множествами (объектами). | ||
| + | |||
| + | {|border=1 width=800px | ||
| + | |colspan=2 | | ||
| + | ::1. Пройдите [http://www.classtools.net/education-games-php/venn_intro по ссылке на страницу данного сервиса] и подождите пока загрузится страница. | ||
| + | |- | ||
| + | |<center>'''Исходная страница'''</center>||<center>'''Перевод с английского языка'''</center> | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | ::2. Выберите шаблон для диаграммы. | ||
| + | |- | ||
| + | |[[Изображение:Venn-Diagram_1.jpg|400px]] | ||
| + | |[[Изображение:Venn-Diagram_1-1.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
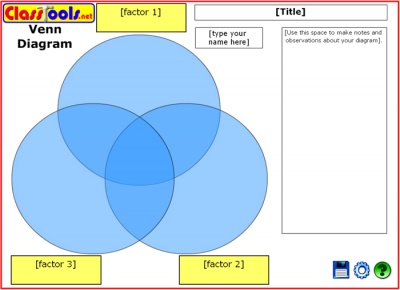
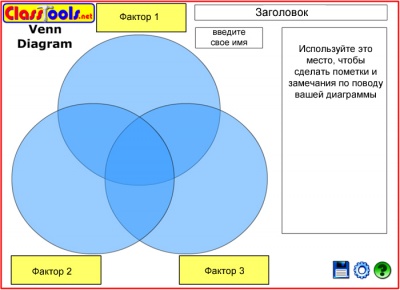
| + | ::3. В верхней области окна подпишите название вашей диаграммы или ключевой вопрос. Для заполнения элементов диаграммы щелкните мышью по соответствующим областям и введите текст данных. | ||
| + | |- | ||
| + | |[[Изображение:Venn-Diagram_2.jpg|400px]] | ||
| + | |[[Изображение:Venn-Diagram_2-1.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 |<center>Например: [[Изображение:Venn-Diagram_3.jpg|400px]]</center> | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | ::4. [[Как работать с сервисом Classtools.net#Сохранение ресурса, созданного в любом шаблоне Classtools.net|Сохраните созданный ресурс]] | ||
| + | |} | ||
==Animated (Virtual) Book (виртуальная книга)== | ==Animated (Virtual) Book (виртуальная книга)== | ||
| Строка 102: | Строка 344: | ||
|- | |- | ||
|colspan=2 | | |colspan=2 | | ||
| − | :: 1. Пройдите [http://www.classtools.net/education-games-php/turningPage по ссылке на страницу данного сервиса] и подождите пока загрузится страница | + | :: 1. Пройдите [http://www.classtools.net/education-games-php/turningPage по ссылке на страницу данного сервиса] и подождите пока загрузится страница. |
|- | |- | ||
|[[Изображение:Animated-Book_1-1.jpg|400px]] | |[[Изображение:Animated-Book_1-1.jpg|400px]] | ||
| Строка 115: | Строка 357: | ||
|colspan=2 | | |colspan=2 | | ||
:: 3. На белом поле наберите текст или скопируйте его из текстового документа.<br> | :: 3. На белом поле наберите текст или скопируйте его из текстового документа.<br> | ||
| − | :: 4. Нажмите на кнопку "Finish" ("Готово") | + | :: 4. Нажмите на кнопку "Finish" ("Готово")<br> |
| + | ::5. Просмотрите текст в виртуальной книге, переворачивая страницы (нажав на нее левой кнопкой мыши). | ||
|- | |- | ||
|colspan=2 | | |colspan=2 | | ||
| − | |||
::6. [[Как работать с сервисом Classtools.net#Сохранение ресурса, созданного в любом шаблоне Classtools.net|Сохраните созданный ресурс]] | ::6. [[Как работать с сервисом Classtools.net#Сохранение ресурса, созданного в любом шаблоне Classtools.net|Сохраните созданный ресурс]] | ||
|} | |} | ||
| + | ==Timeline (хронология)== | ||
| − | + | Шаблон позволяет разложить события (факты) в хронологическом порядке. | |
| − | == | + | {|border=1 width=800px |
| + | |colspan=2 | | ||
| + | :1. Пройдите [http://www.classtools.net/education-games-php/timeline по ссылке на страницу данного сервиса] и подождите пока загрузится страница. | ||
| + | |- | ||
| + | |<center>'''Исходная страница'''</center>||<center>'''Перевод с английского языка'''</center> | ||
| + | |- | ||
| + | |[[Изображение:Time-line_1.jpg |400px]] | ||
| + | |[[Изображение:Time-line_1-1.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :2. Задайте крайние даты (числа) временного отрезка. Timeline автоматически вычисляет 8 промежуточных дат. С помощью кнопки [[Изображение:Kn_3.jpg|70px]] добавьте элемент-событие. В прямоугольную область этого элемента внесите текст. Ключевые события могут перемещаться на соответствующее место кнопкой [[Изображение:Kn_1.jpg]]. Инструмент [[Изображение:Kn_2.jpg]] позволяет задать цвет элементу. | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :3. В шаблон можно добавить фоновый рисунок при помощи кнопки [[Изображение:Kn_4.jpg|50px]]. | ||
| + | |- | ||
| + | |[[Изображение:Time-line_2.jpg |400px]] | ||
| + | |[[Изображение:Time-line_3.jpg|400px]] | ||
| + | |- | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :4. [[Как работать с сервисом Classtools.net#Сохранение ресурса, созданного в любом шаблоне Classtools.net|Сохраните созданный ресурс]] | ||
| + | |} | ||
| − | == | + | ==Lights Out (луч или прожектор)== |
| − | + | Этот инструмент удобно использовать для детального изучения частей изображения, высвечивая их лучом прожектора, например для поиска визуальных доказательств. | |
| − | == | + | {|border=1 width=800px |
| + | |colspan=2 | | ||
| + | :1. Пройдите [http://www.classtools.net/education-games-php/lights_out по ссылке на страницу данного сервиса] и подождите пока загрузится страница. | ||
| + | |- | ||
| + | |<center>'''Исходная страница'''</center>||<center>'''Перевод с английского языка'''</center> | ||
| + | |- | ||
| + | |[[Изображение:Lights-Out_1.jpg|400px]] | ||
| + | |[[Изображение:Lights-Out_1-1.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :2. Нажмите на кнопку "Load Image" (“Загрузить изображение”), значок находиться внизу экрана. Откроется окно. Выберите на своем компьютере файл с изображением, размер которого не превышает 300 Кб. Нажмите на кнопку "Открыть", после чего ваше изображение откроется на экране. | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | [[Изображение:Lights-Out_2.jpg|400px|center]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :3. Нажав на "лампочку" в левом нижнем углу экрана, вы "потушите свет", и на изображении будет видна только небольшая высвечиваемая область. Последовательно перемещая "луч прожектора" по экрану вы можете просматривать различные небольшие участки изображения. Воспользовавшись двумя видами инструмента "лупа" вы можете менять размер исследуемой области. | ||
| + | |- | ||
| + | |[[Изображение:Lights-Out_3.jpg|400px]] | ||
| + | |[[Изображение:Lights-Out_4.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :4. [[Как работать с сервисом Classtools.net#Сохранение ресурса, созданного в любом шаблоне Classtools.net|Сохраните созданный ресурс]] | ||
| + | |} | ||
| − | == | + | ==Target diagram (целевая диаграмма)== |
| − | + | Этот инструмент позволяет детализировать поиск решения вопроса до трех уровней. | |
| − | ==Priority Chart== | + | {| border=1 width=800px |
| + | |colspan=2 | | ||
| + | :: 1. Пройдите [http://www.classtools.net/education-games-php/target по ссылке на страницу данного сервиса] и подождите пока загрузится страница. | ||
| + | |- | ||
| + | |<center>'''Исходная страница'''</center>||<center>'''Перевод с английского языка'''</center> | ||
| + | |- | ||
| + | |[[Изображение:Target-diagram_1.jpg|400px]] | ||
| + | |[[Изображение:Target-diagram_1-1.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :: 2. Щелкните мышкой на соответствующий раздел диаграммы и наберите текст. | ||
| + | |- | ||
| + | |colspan=2 |<center>Например: [[Изображение:Target-diagram_2.jpg|400px]]</center> | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :: 3. [[Как работать с сервисом Classtools.net#Сохранение ресурса, созданного в любом шаблоне Classtools.net|Сохраните созданный ресурс]] | ||
| + | |} | ||
| + | |||
| + | |||
| + | ==Hamburger (Burger диаграмма)== | ||
| + | |||
| + | Burger диаграмма является простым инструментом планирования эссе. Она позволяет логически продумать структуру эссе и увидеть ее в наглядной форме. | ||
| + | |||
| + | {| border=1 | ||
| + | |colspan=2 | | ||
| + | :: 1. Пройдите [http://www.classtools.net/education-games-php/burger по ссылке на страницу данного сервиса] и подождите пока загрузится страница. | ||
| + | |- | ||
| + | |<center>'''Исходная страница'''</center>||<center>'''Перевод с английского языка'''</center> | ||
| + | |- | ||
| + | |||
| + | |[[Изображение:Burger-Diagram_1.jpg|400px]] | ||
| + | |[[Изображение:Burger-Diagram_2.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :: 2. Щелкните мышкой на соответствующий раздел и наберите текст.<br> | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :: 3. [[Как работать с сервисом Classtools.net#Сохранение ресурса, созданного в любом шаблоне Classtools.net|Сохраните созданный ресурс]] | ||
| + | |} | ||
| + | |||
| + | |||
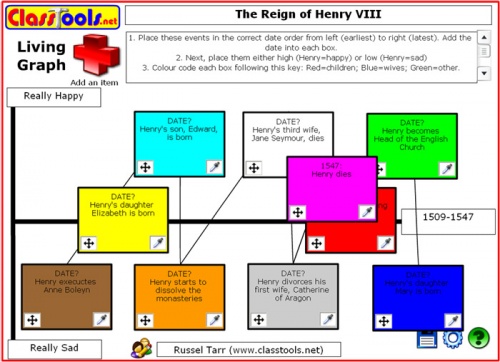
| + | ==Living Graph (скринсейвер - "Жизнь графа")== | ||
| + | |||
| + | Этот шаблон позволяет выбрать 10 наиболее важных событий (факторов), расставить между ними логические связи , а также разделить их на "положительны", "отрицательные", "нейтральные" (успехи и неудачи, сила и слабость, и т.д.). | ||
| + | |||
| + | {|border=1 width=800px | ||
| + | |colspan=2 | | ||
| + | :1. Пройдите [http://www.classtools.net/education-games-php/livingGraph по ссылке на страницу данного сервиса] и подождите пока загрузится страница. | ||
| + | |- | ||
| + | |<center>'''Исходная страница'''</center>||<center>'''Перевод с английского языка'''</center> | ||
| + | |- | ||
| + | |[[Изображение:Living-Graph_1.jpg|400px]] | ||
| + | |[[Изображение:Living-Graph_1-1.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :2. Нажмите на кнопку [[Изображение:Kn_3.jpg|70px]]. На экране появиться новый элемент в который вы можете вписать текст. | ||
| + | [[Изображение:Living-Graph_4.jpg|center]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :3. При помощи кнопки [[Изображение:Kn_1.jpg]] переместите элемент в любое место диаграммы. Инструмент "пипетка" [[Изображение:Kn_2.jpg]] позволяет перекрасить элемент в другой цвет, тем самым вы можете классифицировать элементы (каждый цвет может объединять элементы по определенному признаку). | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | [[Изображение:Living-Graph_3.jpg|500px|center]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :4. [[Как работать с сервисом Classtools.net#Сохранение ресурса, созданного в любом шаблоне Classtools.net|Сохраните созданный ресурс]] | ||
| + | |} | ||
| + | |||
| + | ==Learning Cycle (круговая диаграмма - график "Ускоренного цикла обучения")== | ||
| + | |||
| + | В этом шаблоне предлагается планировать уроки по американскому методу "Ускоренного цикла обучения". Но данную "круговую" диаграмму можно использовать и для графического представления других факторов. | ||
| + | |||
| + | {|border=1 width=800px | ||
| + | |colspan=2 | | ||
| + | :1. Пройдите [http://www.classtools.net/education-games-php/cycle по ссылке на страницу данного сервиса] и подождите пока загрузится страница. | ||
| + | |- | ||
| + | |<center>'''Исходная страница'''</center>||<center>'''Перевод с английского языка'''</center> | ||
| + | |- | ||
| + | |[[Изображение:Learning-Cycle_1.jpg|400px]] | ||
| + | |[[Изображение:Learning-Cycle_1-1.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :2. Заполните каждое из четырех (желтых) полей диаграммы, щелкнув по ним мышкой и вписав соответствующий текст фактора. | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :3. [[Как работать с сервисом Classtools.net#Сохранение ресурса, созданного в любом шаблоне Classtools.net|Сохраните созданный ресурс]] | ||
| + | |} | ||
| + | |||
| + | ==Jigsaw Diagram (диаграмма "Пазлы")== | ||
| + | |||
| + | Этот шаблон помогает проанализировать взаимосвязи между различными факторами. | ||
| + | |||
| + | {|border=1 width=800px | ||
| + | |colspan=2 | | ||
| + | ::1. Пройдите [http://www.classtools.net/education-games-php/jigsaw по ссылке на страницу данного сервиса] и подождите пока загрузится страница. | ||
| + | |- | ||
| + | |<center>'''Исходная страница'''</center>||<center>'''Перевод с английского языка'''</center> | ||
| + | |- | ||
| + | |[[Изображение:Jigsaw-Diagram_1.jpg|400px]] | ||
| + | |[[Изображение:Jigsaw-Diagram_1-1.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | ::2. Подведите указатель мыши к краю шаблона пазла (нижний левый угол). Указатель мыши должен превратиться в "ладонь". Нажав на левую кнопку мыши перетащите шаблон в любую область диаграммы. | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | ::3. Щелкнув в середину "пазла" напишите текст фактора. | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | ::4. Чтобы сгруппировать факторы по общим признакам, вы можете изменить цвет "пазла", используя инструмент "пипетка". | ||
| + | |- | ||
| + | |[[Изображение:Jigsaw-Diagram_3.jpg|200px|center]] | ||
| + | |[[Изображение:Jigsaw-Diagram_3-1.jpg|200px|center]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | ::5. Перемещая по экрану, соедините "пазлы" между собой в логичные цепочки. | ||
| + | [[Изображение:Jigsaw-Diagram_2.jpg|center|500px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | ::6. [[Как работать с сервисом Classtools.net#Сохранение ресурса, созданного в любом шаблоне Classtools.net|Сохраните созданный ресурс]] | ||
| + | |} | ||
| + | |||
| + | ==Priority Chart (дерево приоритетов)== | ||
| + | |||
| + | Инструмент позволяет создавать динамический список наиболее важных факторов и разместить их по приоритету. | ||
| + | |||
| + | {|border=1 width=800px | ||
| + | |colspan=2 | | ||
| + | :1. Пройдите [http://www.classtools.net/education-games-php/priority_chart по ссылке на страницу данного сервиса] и подождите пока загрузится страница. | ||
| + | |- | ||
| + | |<center>'''Исходная страница'''</center>||<center>'''Перевод с английского языка'''</center> | ||
| + | |- | ||
| + | |[[Изображение:Priority-Chart_1.jpg|400px]] | ||
| + | |[[Изображение:Priority-Chart_2.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :2. С помощью кнопки "Добавить элемент" (значок [[Изображение:kn_3.jpg|80px]]), вы можете пополнить свой список. Максимально в списке может быть до 9 факторов. Порядок элементов в списке меняется кнопкой [[Изображение:kn_1.jpg]]. | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :3. [[Как работать с сервисом Classtools.net#Сохранение ресурса, созданного в любом шаблоне Classtools.net|Сохраните созданный ресурс]] | ||
| + | |} | ||
| + | |||
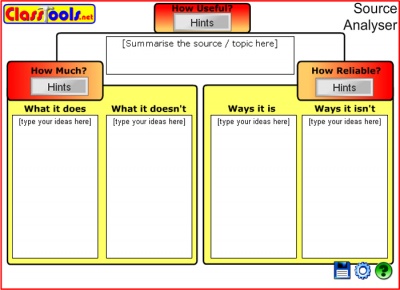
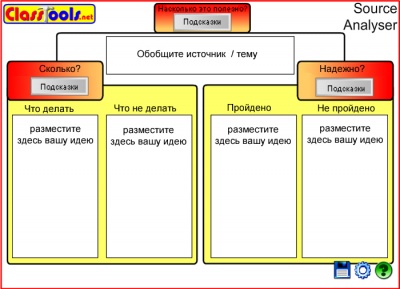
| + | ==Source Analyser (анализатор исходных)== | ||
| + | |||
| + | Этот шаблон предлагает оценить "Какие источники полезны". Рассматривается во-первых "Сколько" информации в источнике, а затем "насколько надежны" источники, т.е. происхождение информации. | ||
| + | |||
| + | {|border=1 width=800px | ||
| + | |colspan=2 | | ||
| + | :1. Пройдите [http://www.classtools.net/education-games-php/source_analyser по ссылке на страницу данного сервиса] и подождите пока загрузится страница. | ||
| + | |- | ||
| + | |<center>'''Исходная страница'''</center>||<center>'''Перевод с английского языка'''</center> | ||
| + | |- | ||
| + | |[[Изображение:Source-Analyser_1.jpg|400px]] | ||
| + | |[[Изображение:Source-Analyser_2.jpg|400px]] | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :2. Укажите щелчком мыши на редактируемую область и введите текст. | ||
| + | |- | ||
| + | |colspan=2 | | ||
| + | :3. [[Как работать с сервисом Classtools.net#Сохранение ресурса, созданного в любом шаблоне Classtools.net|Сохраните созданный ресурс]] | ||
| + | |} | ||
| − | |||
='''Сохранение ресурса, созданного в любом шаблоне Classtools.net'''= | ='''Сохранение ресурса, созданного в любом шаблоне Classtools.net'''= | ||
| Строка 150: | Строка 595: | ||
<br><br><br><br> | <br><br><br><br> | ||
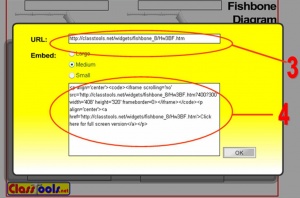
*Сохранить как '''страницу Интернет''' '''''(2)'''''. Этот способ сохранения может быть эффективен при совместной работе нескольких пользователей. Он позволяет любому пользователю вносить правки в созданный ресурс. | *Сохранить как '''страницу Интернет''' '''''(2)'''''. Этот способ сохранения может быть эффективен при совместной работе нескольких пользователей. Он позволяет любому пользователю вносить правки в созданный ресурс. | ||
| − | ** для вставки '''на сай'''т в виде ссылки (URL) '''''(3)''''' | + | ** для вставки '''на сай'''т в виде ссылки (URL) '''''(3)'''''<br> Пример: [http://classtools.net/widgets/fishbone_8/PbqWJ.htm Зачем нужен блог библиотекарю школы?] |
| − | Пример: [http://classtools.net/widgets/fishbone_8/PbqWJ.htm Зачем нужен блог библиотекарю школы?] | + | |
** для вставки '''в сообщение блога''' '''''(4)''''' | ** для вставки '''в сообщение блога''' '''''(4)''''' | ||
| + | |||
[[Изображение:Pr karta6.jpg|400px]] [[ Изображение:Pr karta8.jpg|300px]]<br> | [[Изображение:Pr karta6.jpg|400px]] [[ Изображение:Pr karta8.jpg|300px]]<br> | ||
Пример: [http://intel-tlt.blogspot.com/2009/10/blog-post_8370.html Блог Интел Обучение для будущего] | Пример: [http://intel-tlt.blogspot.com/2009/10/blog-post_8370.html Блог Интел Обучение для будущего] | ||
Текущая версия на 14:39, 23 марта 2010
Коротко о сервисе
Classtools.net позволяет преподавателям и школьникам создавать интерактивные Flash- диаграммы для эффективного проведения презентаций, защиты проектов, представления диаграмм, аналитических докладов, планирования мероприятий и т.д. Этот сервис также дает возможность создавать бесплатные образовательные игры.
Сервис Classtools.NET (http://classtools.net/) создал преподаватель истории в Международной Школе Тулуза, во Франции Рассел Тарр.
Шаблоны (инструменты) Classtools.net:
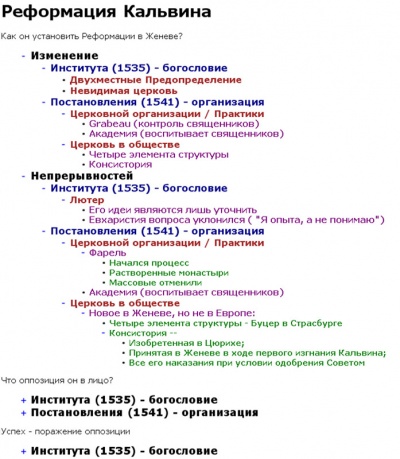
Telescopic Topic Generator (Телескопические Рубрики) - NEW
Шаблон позволяет представить область знаний в виде иерархической модели.
| |
Инструкция по работе с шаблоном Telescopic Topic Generator (на английском языке) | |
| |
|
 | |
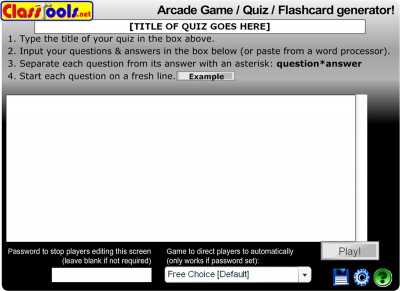
Arcade Game Generator (генератор аркадных игр)
Создается викторина из вопросов и ответов. Чтобы разнообразить ее проведение предлагается выбрать одну из пяти игровых форм:
- Соответствующие пары
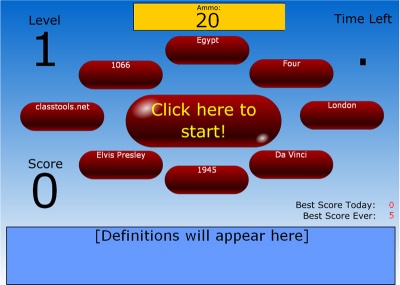
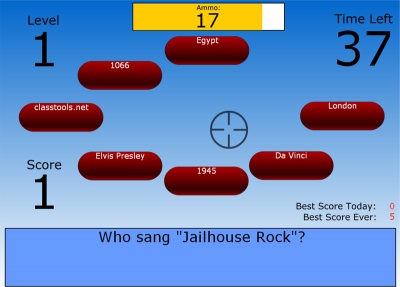
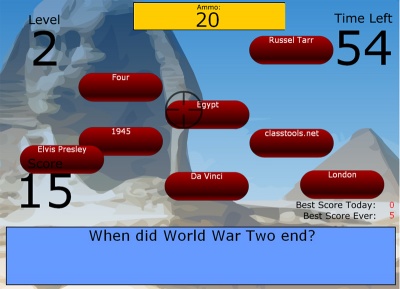
- Стрельба по словам
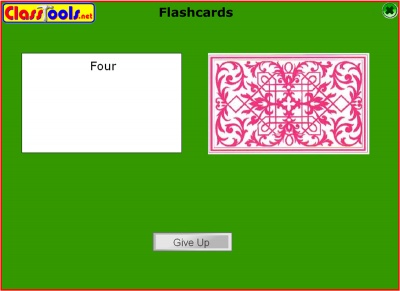
- Флэш-карты
- Маниакальный Шахтер
- Стрельба из пушки
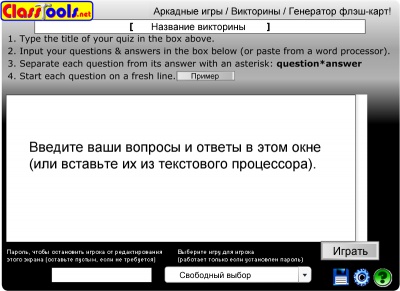
| |
| |

|

|
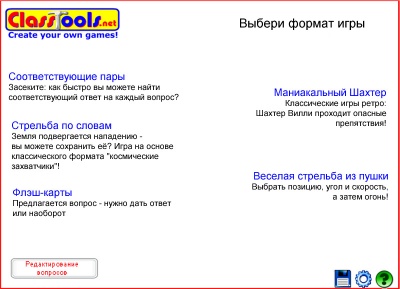
| |

|

|
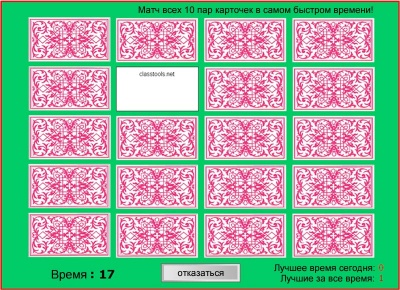
| |
| |

|

|
| |
| |

|

|
| |

|

|
| |
| |

|

|
| |
| |

|

|
| |
| |

|

|
Инструмент Arcade Game Generator (на английском языке) | |
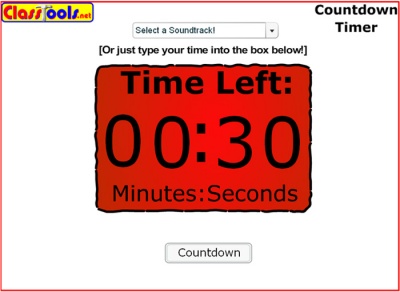
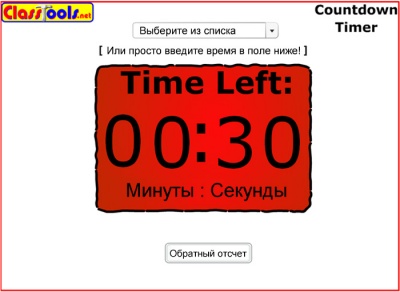
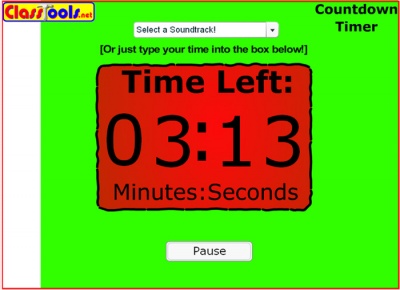
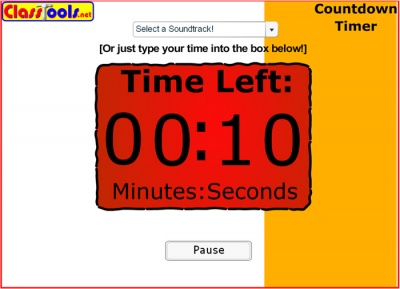
Countdown Timer (таймер)
Этот шаблон позволяет на занятии засекать точное время
| |

|

|
| |

|

|
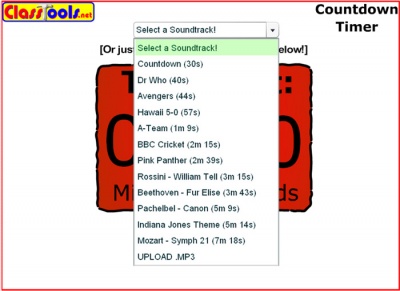
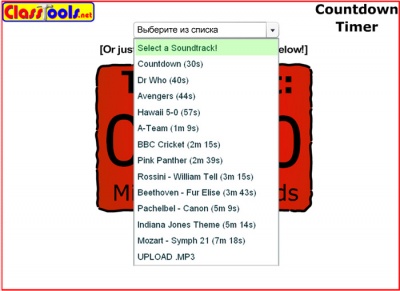
| |

|

|
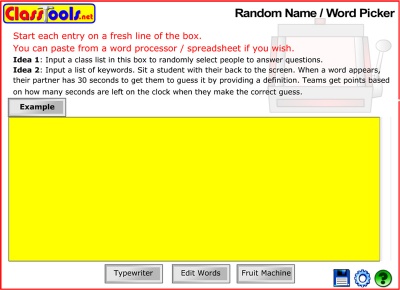
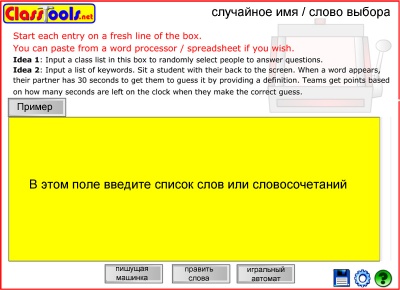
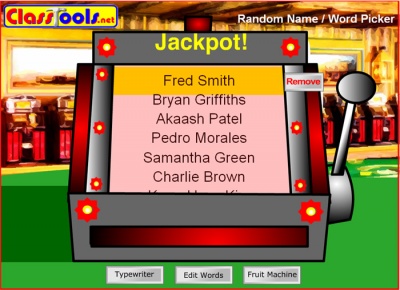
Random Name Picker (случайные слова )
| |

|

|
| |

|

|
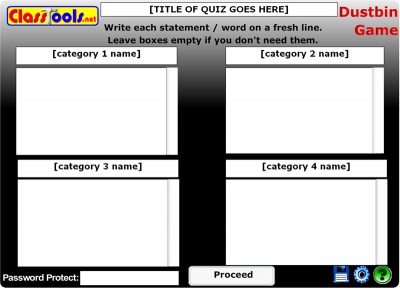
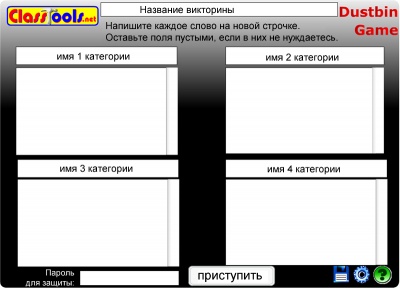
Dustrbin Game ("мусорный" ящик игр)
Этот шаблон позволяет сортировать понятия по 4 категориям.
| |

|
Слова (понятия) появляются в случайном порядке. Игрок должен поместить слово в соответствующую категорию. |
| |

|

|
| |

|

|
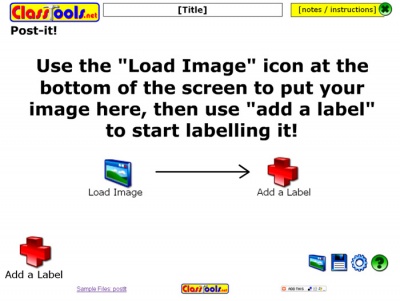
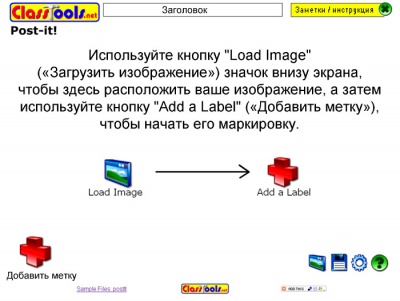
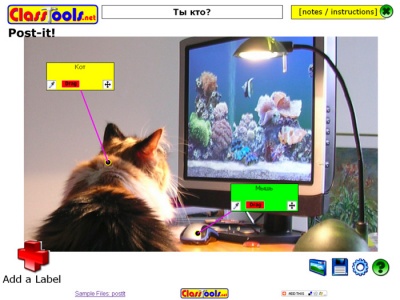
Post It (расставить вехи)
С помощью этого шаблона можно детально проанализировать изображение и определить к каким категориям относятся его части.
| |

|

|

|

|
| . | |
| |
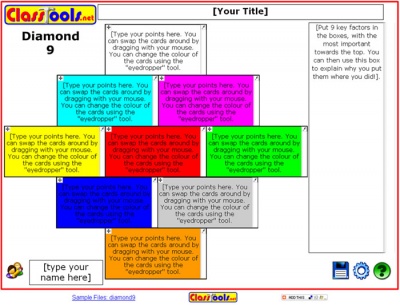
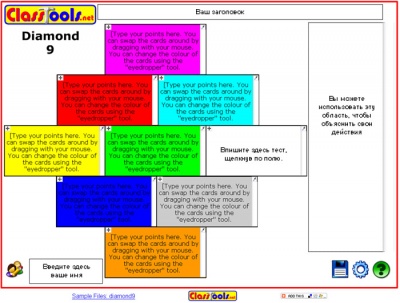
Diamond 9 (ромбовидная диаграмма)
Эта диаграмма помогает выбрать, классифицировать ключевые факторы и расставить приоритеты.
| |

|

|
| |
| |
| |
| |
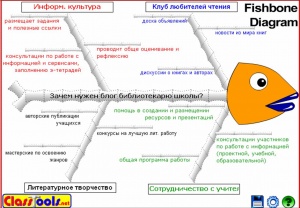
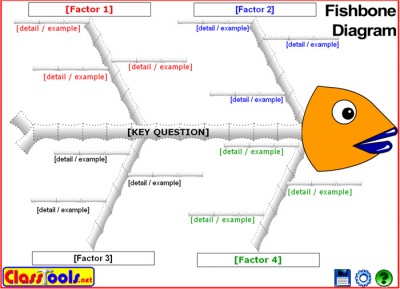
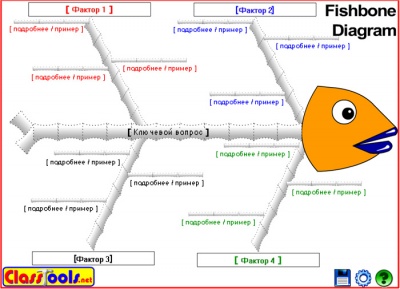
Fishbone Diagram (Ishikawa) (диаграмма Исикавы или "рыбий скелет")
Причинно-следственная диаграмма разработана для наглядного представления соотношения между следствием, результатом и всеми возможными причинами, влияющими на них.
| |

|

|
| |
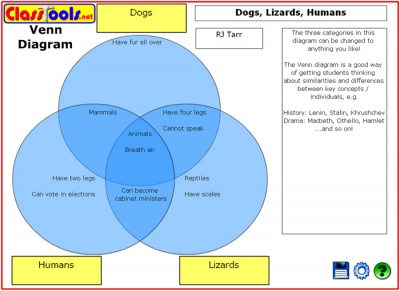
Venn Diagram (диаграмма Венна)
Этот инструмент показывает сходства и различия между двумя (тремя) множествами (объектами).
| |
| |

|

|
| |

|

|
 | |
Animated (Virtual) Book (виртуальная книга)
Этот шаблон позволяет превратить кусок прозы в виртуальную книгу.
Это простой и эффективный способ просмотреть длинный кусок прозы, чтобы легче его проанализировать, а затем обсудить в классе.
| Исходная страница | Перевод с английского языка |
|---|---|
| |

|

|
| |

|

|
| |
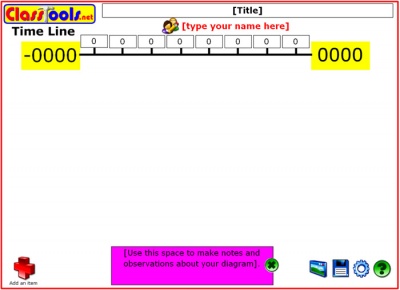
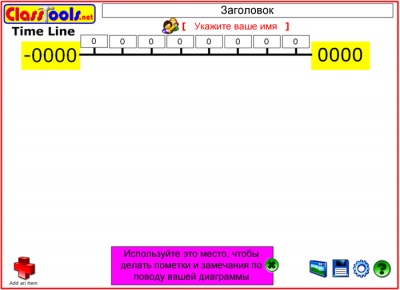
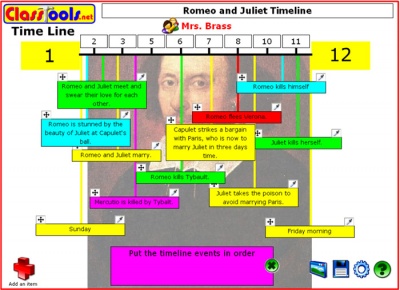
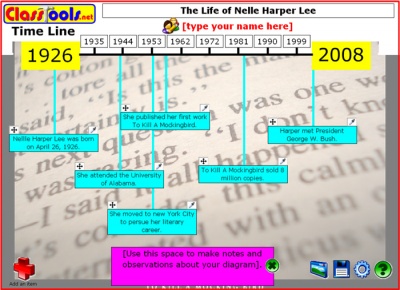
Timeline (хронология)
Шаблон позволяет разложить события (факты) в хронологическом порядке.
| |

|

|
| |

|

|
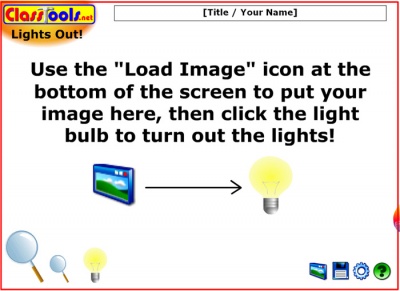
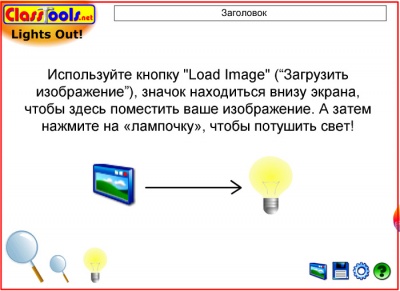
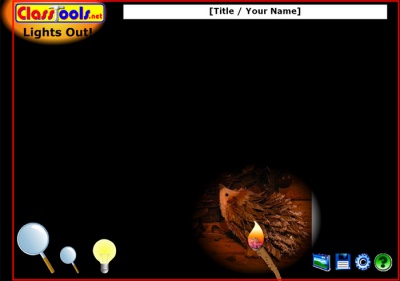
Lights Out (луч или прожектор)
Этот инструмент удобно использовать для детального изучения частей изображения, высвечивая их лучом прожектора, например для поиска визуальных доказательств.
| |

|

|
| |
| |

|

|
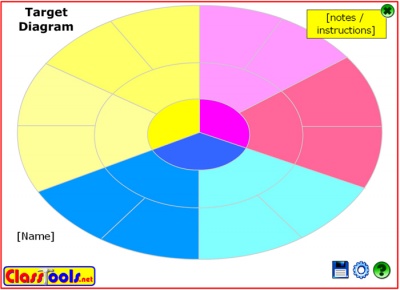
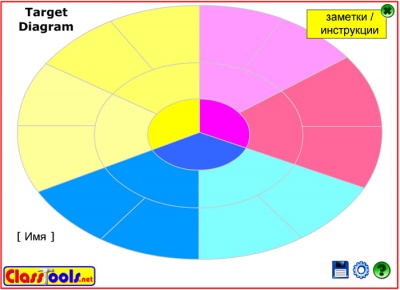
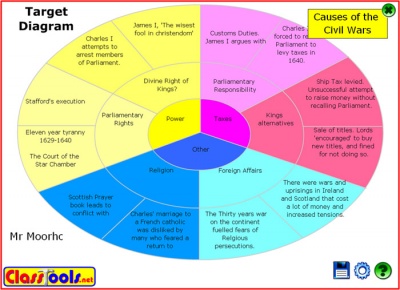
Target diagram (целевая диаграмма)
Этот инструмент позволяет детализировать поиск решения вопроса до трех уровней.
| |

|

|
| |
 | |
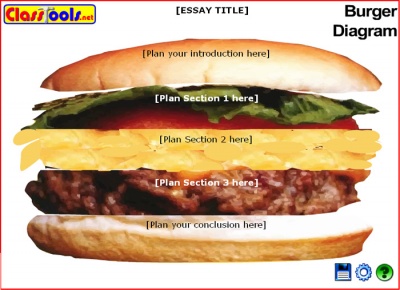
Hamburger (Burger диаграмма)
Burger диаграмма является простым инструментом планирования эссе. Она позволяет логически продумать структуру эссе и увидеть ее в наглядной форме.
| |

|

|
| |
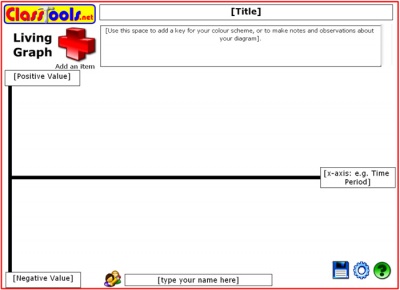
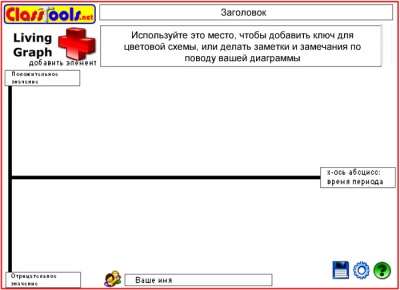
Living Graph (скринсейвер - "Жизнь графа")
Этот шаблон позволяет выбрать 10 наиболее важных событий (факторов), расставить между ними логические связи , а также разделить их на "положительны", "отрицательные", "нейтральные" (успехи и неудачи, сила и слабость, и т.д.).
| |

|

|
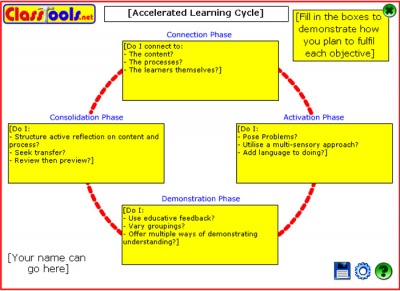
Learning Cycle (круговая диаграмма - график "Ускоренного цикла обучения")
В этом шаблоне предлагается планировать уроки по американскому методу "Ускоренного цикла обучения". Но данную "круговую" диаграмму можно использовать и для графического представления других факторов.
| |

|

|
| |
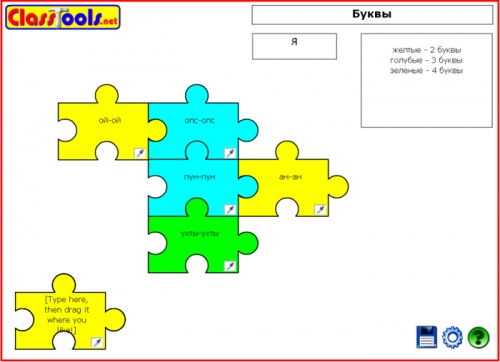
Jigsaw Diagram (диаграмма "Пазлы")
Этот шаблон помогает проанализировать взаимосвязи между различными факторами.
| |

|

|
| |
| |
| |
| |
Priority Chart (дерево приоритетов)
Инструмент позволяет создавать динамический список наиболее важных факторов и разместить их по приоритету.
| |

|

|
Source Analyser (анализатор исходных)
Этот шаблон предлагает оценить "Какие источники полезны". Рассматривается во-первых "Сколько" информации в источнике, а затем "насколько надежны" источники, т.е. происхождение информации.
| |

|

|
| |
Сохранение ресурса, созданного в любом шаблоне Classtools.net
Сохранить созданный вами ресурс можно несколькими способами
- Сохранить как веб-страницу локально на компьютере (1)
- Сохранить как страницу Интернет (2). Этот способ сохранения может быть эффективен при совместной работе нескольких пользователей. Он позволяет любому пользователю вносить правки в созданный ресурс.
- для вставки на сайт в виде ссылки (URL) (3)
Пример: Зачем нужен блог библиотекарю школы? - для вставки в сообщение блога (4)
- для вставки на сайт в виде ссылки (URL) (3)


Пример: Блог Интел Обучение для будущего
- Сохранить как скрин-картинку (используя клавишу Prt Sc Sys Rg и графический редактор)