Начинающим блогерам
(Отмена правки 390731, сделанной участником Gugiugghghj (обс.)) |
|||
| (не показаны 43 промежуточные версии 3 участников) | |||
| Строка 1: | Строка 1: | ||
__NOTOC__ | __NOTOC__ | ||
| − | ''Статья для пользователей, делающих первые шаги в сервисе Blogger.'' | + | ''Статья для пользователей, делающих первые шаги в сервисе Blogger.'' |
| + | |||
| + | ''[[Участник:Одегова Светлана|Одегова С. П.]], методист МОУДПОС Центра информационных технологий'' | ||
| + | |||
{| cellpadding="10" cellspacing="5" style="width: 100%; background-color: inherit; margin-left: auto; margin-right: auto" | {| cellpadding="10" cellspacing="5" style="width: 100%; background-color: inherit; margin-left: auto; margin-right: auto" | ||
| style="background-color: #008B00; border: 1px solid #777777; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px; height: 60px;" colspan="2" | | | style="background-color: #008B00; border: 1px solid #777777; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px; height: 60px;" colspan="2" | | ||
| Строка 13: | Строка 16: | ||
** [[Возможности использования блога учителем]] | ** [[Возможности использования блога учителем]] | ||
** [http://blogohelp.blogspot.com/2008/02/blogspot.html Функциональность блога на Blogspot] | ** [http://blogohelp.blogspot.com/2008/02/blogspot.html Функциональность блога на Blogspot] | ||
| − | + | ** [http://www.businesswithoutstress.com/2007/06/20.html 20 секретов успешного блога] | |
| − | * [http://www.businesswithoutstress.com/2007/06/20.html 20 секретов успешного блога] | + | |
=== Права и возможности разных категорий участников в блогах=== | === Права и возможности разных категорий участников в блогах=== | ||
| Строка 35: | Строка 37: | ||
При условии, что вы не ограничили доступ к блогу (см. Настройки блога) этими правами обладает только любой пользователь Интернет, зайдя в ваш блог (случайно либо направленно). | При условии, что вы не ограничили доступ к блогу (см. Настройки блога) этими правами обладает только любой пользователь Интернет, зайдя в ваш блог (случайно либо направленно). | ||
| + | |||
Читатель блога: | Читатель блога: | ||
* Имеет возможность ТОЛЬКО читать и комментировать сообщения | * Имеет возможность ТОЛЬКО читать и комментировать сообщения | ||
| − | |||
| − | |||
=== Как стать читателем блога?=== | === Как стать читателем блога?=== | ||
| Строка 54: | Строка 55: | ||
'''Где отображается список всех блогов, к которым присоединился пользователь?''' | '''Где отображается список всех блогов, к которым присоединился пользователь?''' | ||
[[Изображение:Bl-10.jpg|300px|left]] | [[Изображение:Bl-10.jpg|300px|left]] | ||
| − | Войдя в Blogger под своим аккаунтом, вам | + | Войдя в Blogger под своим аккаунтом, вам будет доступна ПАНЕЛЬ ИНСТРУМЕНТОВ '''(3)''' и СПИСОК ЧТЕНИЯ '''(4)'''. |
ПАНЕЛЬ ИНСТРУМЕНТОВ '''(3)''' содержит информацию и основные доступные действия блогов, в которых вы имеете права Автора и Администратора. | ПАНЕЛЬ ИНСТРУМЕНТОВ '''(3)''' содержит информацию и основные доступные действия блогов, в которых вы имеете права Автора и Администратора. | ||
| Строка 215: | Строка 216: | ||
|Основные этапы написания сообщения: | |Основные этапы написания сообщения: | ||
* В поле ''Название'' - напишите тему вашего сообщения (лучше не увлекаться очень длинными темами) | * В поле ''Название'' - напишите тему вашего сообщения (лучше не увлекаться очень длинными темами) | ||
| − | * В поле сообщения внесите текст вашего сообщения. Текст сообщения можно вводить в двух режимах - режим ИЗМЕНИТЬ HTML и СОЗДАТЬ. '''ВНИМАНИЕ: В режиме СОЗДАТЬ при копировании из | + | * В поле сообщения внесите текст вашего сообщения. Текст сообщения можно вводить в двух режимах - режим ИЗМЕНИТЬ HTML и СОЗДАТЬ. '''ВНИМАНИЕ: В режиме СОЗДАТЬ при копировании текста из редактора Word появляются "лишние символы" в сообщении'''. |
* В режиме СОЗДАТЬ можно, используя панель инструментов, вставить рисунок (картинку, фото) в сообщение. [http://blogohelp.blogspot.com/2008/04/blogger_13.html Подробнее об этом] | * В режиме СОЗДАТЬ можно, используя панель инструментов, вставить рисунок (картинку, фото) в сообщение. [http://blogohelp.blogspot.com/2008/04/blogger_13.html Подробнее об этом] | ||
| Строка 223: | Строка 224: | ||
===Как вставлять в сообщение объекты?=== | ===Как вставлять в сообщение объекты?=== | ||
| + | Вставка объектов (видео, презентации, подкастов и др) в сообщение - это очень легко и просто! Главное, чтобы сервис хранения данных объектов поддерживал функцию вставки в блоги, для этого должен быть разработан специальный код (для блога), кроме того, он должен поддерживаться сервисом, на котором создан блог. Для примера - несколько вариантов размещения в сообщении блога некоторых объектов. | ||
| + | |||
| + | |||
| + | ---- | ||
| + | |||
| + | <font color="#008B00"> '''Объект ВИДЕО''' </font> | ||
| + | |||
| + | # Открыть страницу с видео на видеосервисе | ||
| + | # Скопировать код этого фрагмента: <font color="red"> '''(6)''' </font> - код для вставки в виде ссылки, <font color="red"> '''(7)''' </font> - код для вставки в виде проигрывателя. | ||
| + | # Создайте сообщение (смотрите раздел выше '''Как создать новое сообщение''') | ||
| + | # Вставьте в поле для текста скопированный код. | ||
| + | |||
| + | {| | ||
| + | |<center>'''You Tube (Ютьюб)([http://it-activity-tlt.blogspot.com/2009/12/blog-post_19.html пример])'''</center> <br>[[Изображение:Bl-13.jpg|center|500px]]<br><br><br><br> | ||
| + | | <font color="#FFFFFF"> ........ </font> | ||
| + | |<center>'''MYSPACE'''</center> <br> [[Изображение:Bl-15.jpg|center|400px]] | ||
| + | |||
| + | |} | ||
| + | |||
| + | ---- | ||
| + | |||
| + | <font color="#008B00"> '''Объект ПРЕЗЕНТАЦИЯ''' </font> | ||
| + | |||
| + | Познакомиться с размещением презентации в блоге можно в инструкции Ирины Ослиной [http://docs.google.com/Doc?docid=0ATFJ0ooxRzffZDY5amt0bV8xMGZnN2RmN216&hl=ru Вставка Гугл-презентации в блог] | ||
| + | |||
| + | Пример: [http://docs.google.com/Doc?docid=0ATFJ0ooxRzffZDY5amt0bV8xMGZnN2RmN216&hl=ru Презентация команды педагогов на Летней школе-2009] | ||
| + | |||
| + | ---- | ||
| + | |||
| + | <font color="#008B00"> '''Объект диаграмма ИСИКАВЫ сервиса Classtools.net''' </font> | ||
| + | |||
| + | Пример: [http://intel-tlt.blogspot.com/2009/10/blog-post_8370.html Блог Интел Обучение для будущего] | ||
| + | |||
| + | Для вставки в сообщение блога данного объекта сначала выбираем '''(2)''', а потом '''(4)''' | ||
| + | |||
| + | [[Изображение:Pr karta6.jpg|400px]] [[ Изображение:Pr karta8.jpg|300px]] | ||
| + | |||
| + | ---- | ||
| + | |||
| + | <font color="#008B00"> '''Как изменить размеры окна вставленного объекта?''' </font> | ||
===Дополнительные материалы=== | ===Дополнительные материалы=== | ||
| Строка 229: | Строка 270: | ||
# [http://blogohelp.blogspot.com/2009/05/blogspot_22.html Как устанавливается дата и время появления постов в блоге?] | # [http://blogohelp.blogspot.com/2009/05/blogspot_22.html Как устанавливается дата и время появления постов в блоге?] | ||
# [http://arn.ro/node/230 5 практичных советов как упорядочить разделы постов в блоге] | # [http://arn.ro/node/230 5 практичных советов как упорядочить разделы постов в блоге] | ||
| − | + | # [http://www.slideshare.net/lvr/you-tube-2 Как работать с You Tube (Ютьюб) (презентация л. Рождественской))] | |
{| cellpadding="10" cellspacing="5" style="width: 100%; background-color: inherit; margin-left: auto; margin-right: auto" | {| cellpadding="10" cellspacing="5" style="width: 100%; background-color: inherit; margin-left: auto; margin-right: auto" | ||
| style="background-color: #008B00; border: 1px solid #777777; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px; height: 60px;" colspan="2" | | | style="background-color: #008B00; border: 1px solid #777777; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px; height: 60px;" colspan="2" | | ||
| − | <p style="text-align:center;font-size:160%;color:#F8F8FF;">'''Гаджеты блога'''</p> | + | <p style="text-align:center;font-size:160%;color:#F8F8FF;">'''Гаджеты/виджеты блога'''</p> |
|} | |} | ||
| + | |||
| + | '''''ВНИМАНИЕ! Добавлять гаджеты в блог может только АДМИНИСТРАТОР блога''''' | ||
''Гаджет- (англ. gadget — принадлежность) — техническое приспособление (в том числе — с цифровыми технологиями), обладающее повышенной функциональностью, дополнительные функции – приложения. С их помощью можно встраивать в блог календарь, фотоальбом, счетчик, систему RSS, позволяющую осуществлять рассылки, каталог ссылок, облако ключевых слов, часы и т.д. С помощью гаджетов вы можете сделать ваш блог интерактивным и индивидуальным. '' | ''Гаджет- (англ. gadget — принадлежность) — техническое приспособление (в том числе — с цифровыми технологиями), обладающее повышенной функциональностью, дополнительные функции – приложения. С их помощью можно встраивать в блог календарь, фотоальбом, счетчик, систему RSS, позволяющую осуществлять рассылки, каталог ссылок, облако ключевых слов, часы и т.д. С помощью гаджетов вы можете сделать ваш блог интерактивным и индивидуальным. '' | ||
В блоги гаджеты (их ещё часто называют виджетами) вставляются для увеличения функциональности и информативности блога (например, гаджеты Список ссылок, Ярлыки, Архив блога и др), для обеспечения сетевого взаимодействия между читателями блога (гаджеты Постоянные читатели, CD-BOX и др). Список гаджетов очень велик и очень внимательно нужно относиться к размещению гаджетов в своем блоге, не всегда количество работает на качество и результат, поэтому перенасыщение блога гаджетами – это тот вопрос, на который необходимо обращать внимание при проектировании своего блога. Тем более, что в данное время есть возможность [http://blogohelp.blogspot.com/2010/01/blogger.html добавления в блог СТРАНИЦ], что, несомненно, увеличивает возможности блога для размещения информации. | В блоги гаджеты (их ещё часто называют виджетами) вставляются для увеличения функциональности и информативности блога (например, гаджеты Список ссылок, Ярлыки, Архив блога и др), для обеспечения сетевого взаимодействия между читателями блога (гаджеты Постоянные читатели, CD-BOX и др). Список гаджетов очень велик и очень внимательно нужно относиться к размещению гаджетов в своем блоге, не всегда количество работает на качество и результат, поэтому перенасыщение блога гаджетами – это тот вопрос, на который необходимо обращать внимание при проектировании своего блога. Тем более, что в данное время есть возможность [http://blogohelp.blogspot.com/2010/01/blogger.html добавления в блог СТРАНИЦ], что, несомненно, увеличивает возможности блога для размещения информации. | ||
| + | |||
| + | ===Вставка гаджетов Bloggerr.com=== | ||
| + | * При использовании шаблонов блогов для Bloggerr.com, в шаблоне уже встроены несколько гаджетов и встроена функция их добавления. Причем в разных шаблонах дополнительные панели для гаджетов (виджетов) размещаются в разных частях этих шаблонов <font color="red"> '''(2)''' </font> (справа, снизу, сверху, слева), и даже в нескольких частях шаблона сразу. (смотрите на рисунке) Просмотреть , где добавляются гаджеты в шаблоне, можно в Настройках блога (раздел '''ДИЗАЙН''', вкладка '''ЭЛЕМЕНТЫ СТРАНИЦЫ''' <font color="red"> '''(1)''' </font>) . | ||
| + | * Чтобы добавить гаджет необходимо выбрать соответствующую опцию ДОБАВИТЬ ГАДЖЕТ <font color="red"> '''(2)''' </font> , а если вы хотите внести изменения в уже вставленный гаджет (например, изменить название гаджета в вашем блоге, добавить ссылки в гаджет и тд), то необходимо выбрать ИЗМЕНИТЬ (около того гаджета, который вы хотите изменить <font color="red"> '''(3)''' </font>). | ||
| + | |||
| + | [[Изображение:Bl-16.jpg|500px]][[Изображение:Bl-17.jpg|335px]] | ||
| + | |||
| + | * При выборе опции ДОБАВИТЬ ГАДЖЕТ <font color="red"> '''(2)''' </font> открывается окно ДОБАВИТЬ ГАДЖЕТ, в котором: | ||
| + | ** вы сможете просмотреть и выбрать тип гаджета для вставки в свой блог <font color="red"> '''(4)''' </font>. | ||
| + | ** прочитать краткую информацию о содержании гаджета <font color="red"> '''(5 и 6)''' </font>, | ||
| + | ** нажав на "+" <font color="red"> '''(7)''' </font> гаджет будет готов для вставки в блог, | ||
| + | ** в открывшемся дополнительном окне гаджета вставляете данные. | ||
| + | |||
| + | ===Вставка дополнительных гаджетов === | ||
| + | В Blogger.com есть возможность вставлять гаджеты других производителей с помощью специально разработанного для этого кода. Для этого используется гаджет '''HTML/JavaScript''' [[Изображение:Bl-18.jpg|200px]]. | ||
| + | [[Изображение:Bl-19.jpg|200px|right]] | ||
| + | Для этого в появившемся окне в поле Название вписываете заголовок для вашего гаджета (можно не писать ничего!), а в поле Содержание вставляете код гаджета. | ||
| + | |||
| + | * '''[http://www.google.com/ig/directory?num=24&synd=open Cписок гаджетов, которые предлагает Google]''' | ||
| + | * '''[http://docs.google.com/present/view?id=ddcddc36_447gq533wc3 Как вставить гаджеты]'''(презентация Одеговой СП) | ||
| + | * '''[http://docs.google.com/present/view?id=dhc4z52h_93dbbvfngb Как вставить гаджеты]''' (презентация Короповской ВП) | ||
| + | * '''[http://www.google.com/ig/directory?source=gghp&start=14 Ещё гаджеты]''' | ||
| + | * '''[https://docs.google.com/present/view?id=0ATFJ0ooxRzffZDY5amt0bV83NTc4NGJoM3Focg&hl=ru Как разместить в блоге Карту посещений]''' | ||
| + | * '''[http://sfera.newmail.ru/chat.html Как вставить чат Cbox в блог (инструкция)]''' | ||
| + | <br><br><br><br> | ||
===Дополнительные материалы=== | ===Дополнительные материалы=== | ||
| Строка 245: | Строка 313: | ||
# [http://blogohelp.blogspot.com/2008/06/blog-post.html Настройка списка любимых блогов] '''Гаджет BlogList''' | # [http://blogohelp.blogspot.com/2008/06/blog-post.html Настройка списка любимых блогов] '''Гаджет BlogList''' | ||
# [http://docs.google.com/present/view?id=dmx8xc4_183d53nzshf Гаджеты Google, Л.Рождественская] | # [http://docs.google.com/present/view?id=dmx8xc4_183d53nzshf Гаджеты Google, Л.Рождественская] | ||
| + | # [http://blognauroke.blogspot.com/2010/03/vorbeo.html?utm_source=feedburner&utm_medium=feed&utm_campaign=Feed%3A+blogspot%2Ffvls+%28%D0%9E%D1%80%D0%B3%D0%B0%D0%BD%D0%B8%D0%B7a%D1%86%D0%B8%D1%8F+%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%BE%D0%B9+%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D1%8B+%D0%BF%D1%80%D0%B8+%D0%BF%D0%BE%D0%BC%D0%BE%D1%89%D0%B8+%D0%B1%D0%BB%D0%BE%D0%B3%D0%B0%29 Как создать опрос для блога?] | ||
| + | |||
| + | |||
{| cellpadding="10" cellspacing="5" style="width: 100%; background-color: inherit; margin-left: auto; margin-right: auto" | {| cellpadding="10" cellspacing="5" style="width: 100%; background-color: inherit; margin-left: auto; margin-right: auto" | ||
| style="background-color: #008B00; border: 1px solid #777777; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px; height: 60px;" colspan="2" | | | style="background-color: #008B00; border: 1px solid #777777; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px; height: 60px;" colspan="2" | | ||
Текущая версия на 15:50, 14 декабря 2013
Статья для пользователей, делающих первые шаги в сервисе Blogger.
Одегова С. П., методист МОУДПОС Центра информационных технологий
|
Что нужно знать, прежде чем создавать блог? |
Это интересно
- Слово blog образовалось в результате сокращения двух слов: web log. Log в переводе с английского означает журнал, или дневник, по словарю кино и масс-медиа. В более широком смысле это слово многозначно. Web (анг.) - это сеть, ткань, полотно…
- Blogger был создан компанией Pyra Labs, которой сейчас владеет Google. Сервис позволяет выбрать, где будет находится ваш блог: на серверах Google, или автоматически переноситься на собственный хостинг при помощи FTP или SFTP. Для блога можно также подключать свое доменное имя Подробнее в BlogoHelp... или на страницах Википедии
- А зачем Вам свой блог? Может быть следующие материалы вам помогут ответить на это вопрос.
- Для чего человеку свой блог?
- Как можно использовать в педагогической практике блоги (статья Как создать блог).
- Возможности использования блога учителем
- Функциональность блога на Blogspot
- 20 секретов успешного блога
Права и возможности разных категорий участников в блогах
1. Администратор блога (супер-права и возможности)
Автоматически этими правами обладает создатель блога (тот, кто его создал). Администратор блога:
- имеет доступ к настройкам и шаблонам, он может менять макет блога, изменять дизайн, добавлять гаджеты,
- может создавать свои сообщения, а также изменять и удалять сообщения других членов блога,
- имеет возможность предоставлять права Администратора соавторам блога
2. Автор блога (ограниченные права и возможности).
Этими правами обладает тот, кого пригласил Администратор блога (приглашение обязательно подтверждается) см. Презентацию "Участники блога"
Автор блога:
- может создавать свои сообщения, а также просматривать созданные сообщения (других авторов блога) в режиме настройки, но НЕ МОЖЕТ их изменять или удалять
- НЕ МОЖЕТ изменять макет блога, дизайн, добавлять гаджеты
2. Читатель блога (минимум прав и возможностей)
При условии, что вы не ограничили доступ к блогу (см. Настройки блога) этими правами обладает только любой пользователь Интернет, зайдя в ваш блог (случайно либо направленно).
Читатель блога:
- Имеет возможность ТОЛЬКО читать и комментировать сообщения
Как стать читателем блога?
Если вас заинтересовал какой-либо блог и Вы хотите быть в курсе новых сообщений этого блога, то вы можете стать читателем этого блога.
Как это сделать?
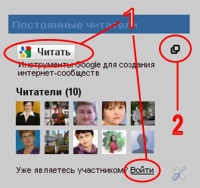
Для того, чтобы ЧИТАТЬ этот блог - выберите соответствующую опцию (1) в этом гаджете (вас попросят указать аккаунт и пароль входа в него, в котором будет отражаться изменениями в читаемом вами блоге). Кнопка (2) покажет список всех читателей данного блога.
Где отображается список всех блогов, к которым присоединился пользователь?
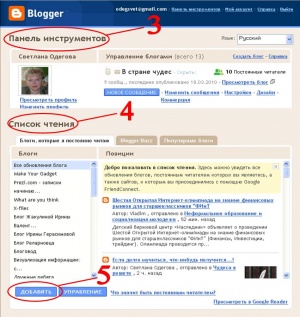
Войдя в Blogger под своим аккаунтом, вам будет доступна ПАНЕЛЬ ИНСТРУМЕНТОВ (3) и СПИСОК ЧТЕНИЯ (4).
ПАНЕЛЬ ИНСТРУМЕНТОВ (3) содержит информацию и основные доступные действия блогов, в которых вы имеете права Автора и Администратора.
СПИСОК ЧТЕНИЯ (4) отображает блоги, читателями которых вы являетесь (раздел БЛОГИ) и новые сообщения в этих блогах (раздел ПОЗИЦИИ).
Кнопка ДОБАВИТЬ (5) позволяет добавить блоги для "слежения", для этого нужно указать в поле URL-адрес блога.
|
Создание блога |
В предыдущем разделе вы могли ознакомиться с категориями участников блога, познакомиться с историей возникновения этого сервиса и его основными функциональными возможностями. Самое время перейти к следующему этапу, а именно - непосредственно созданию блога. Для работы на Blogger.com вам необходим аккаунт Google.
Основные шаги
ШАГ 1ВОЙТИ на Blogger Если у вас есть аккаунт Google, то в поле Имя и Пароль введите данные своего аккаунта. Нажмите кнопку «Продолжить» СОВЕТ:При входе в аккаунт все ваши действия будут отмечаться тем именем, который вы указали в профиле Blogger. Поэтому важно, чтобы имя ваше было узнаваемым. Подробнее о Профиле пользователя в Blogger Если у вас нет аккаунта, то сначала зарегистрируйтесь в сервисе Blogger!
|
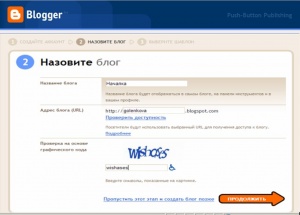
ШАГ 2НАЗВАТЬ блог На этом этапе вы создаете НАЗВАНИЕ блога и его ДОМЕННОЕ ИМЯ. НАЗВАНИЕ блога:
СОВЕТ: Не придумывайте длинных названий для блога, название должно быть (по возможности) КОРОТКИМ, ЯРКИМ и ИНТЕРЕСНЫМ ДОМЕННОЕ ИМЯ блога - это URL-адрес вашего блога в Интернете (вводится латинскими буквами).
Нажмите кнопку «Продолжить» |
ШАГ 3ВЫБРАТЬ шаблон
Жмите кнопку «Продолжить» в последний раз - и вот ваш БЛОГ СОЗДАН! ПОЗДРАВЛЯЕМ ВАС! |
Дополнительные материалы
- Создание блога на Blogpost
- Панель инструментов в Blogger.com
- Как создать свой блог?
- Дата и время публикации в блоге Blogspot
- Шаблоны для Blogger`а
|
Настройка блога |
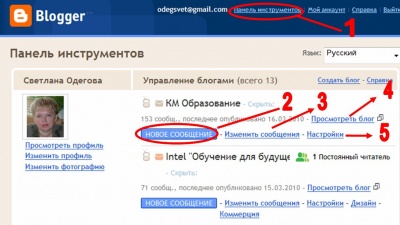
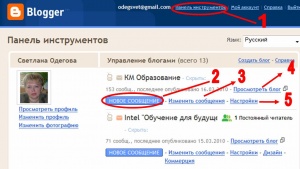
Где найти созданный блог?
Войдите на Blogger.com под своим аккаунтом и в панели инструментов (1) найдете все блоги, созданные вами, или в которых вам предоставлены права администратора и автора.
На этой же странице размещены кнопки основных действий с блогом:
- НОВОЕ СООБЩЕНИЕ позволяет перейти непосредственно к созданию нового сообщения (2),
- ИЗМЕНИТЬ СООБЩЕНИЕ позволяет автору или администратору блога перейти к списку ранее созданных сообщений, при этом администратор может ПРОСМОТРЕТЬ, ИЗМЕНИТЬ или УДАЛИТЬ сообщение ЛЮБОЕ (!), а Автор ПРОСМОТРЕТЬ ЛЮБОЕ. а ИЗМЕНИТЬ или УДАЛИТЬ - только собственное.(3)
- ПРОСМОТРЕТЬ БЛОГ - открывает блог. (4)
- НАСТРОЙКИ - открывается панель настроек для данного блога (5)
- ДИЗАЙН - позволяет выйти на изменение шаблона, добавление гаджетов и др.
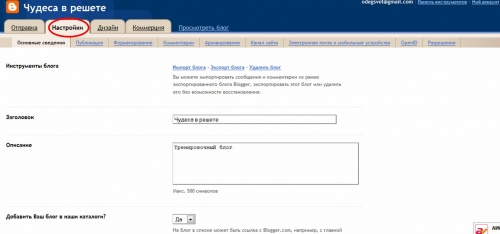
Как настроить блог?
В панели НАСТРОЙКИ содержится 3 раздела: «Отправка», «Настройки», «Макет», с помощью которых производятся основные действия. Для того, чтобы вам проще на первых порах было вникнуть в процесс работы с блогом выполните некоторые базовые настройки, очень хорошо описанные в статье Создание блога на Blogpost.
| ............... | Раздел «Отправка» служит для управления всеми сообщениями и ярлыками в вашем блоге. Здесь можно создавать новые, изменять, сохранять в качестве черновиков и удалять сообщения и страницы блога. |
Раздел «Настройки» содержат много различных настроек. Здесь устанавливаются все возможные свойства и опции вашего блога. В принципе, большинство из них уже установлено в оптимальные значения по умолчанию. Перечислим наиболее важные из них на первом этапе работы с блогами. Для сохранения настроек на странице каждого подраздела нужно нажимать СОХРАНИТЬ НАСТРОЙКИ.
|
........ |
- в закладке "Комментарии" можно настроить размещение комментариев в вашем блоге. На первых порах настройте следующим образом:
- Комментарии - ПОКАЗАТЬ,
- Кто может отправлять комментарии? - ЛЮБОЙ
- Показывать проверку на основе графического кода для комментариев? - НЕТ
- Оповещение о комментарии по электронной почте - вставьте свой e-mail (адрес эл почты, на который вам будет приходить сообщение о размещенных комментариях в вашем блоге)
- в закладке "Разрешения" настраиваются права категорий читателей блога (добавляются авторы. раздаются права администратором, добавляются и удаляются читатели блога). Подробнее об этом
Дополнительные материалы
- Создание блога на Blogpost
- Панель инструментов в Blogger.com
- Как вставить изображение вместо заголовка блога (автор Ирина Ослина)
- Использование дополнительных шаблонов для Blogger'a (Мария и Дмитрий Смирновы)
- Как вставить картинку в заголовок и сделать на ней надпись
|
Посты (сообщения) в блоге |
На что нужно обратить внимание при создании сообщения в блоге?
Как создать новое сообщение?
Войдите на Blogger.com под своим аккаунтом и в панели инструментов (1) найдите блог, в котором будете писать сообщение.
НАПОМИНАЕМ: сообщения может создавать только Пользователь, которому предоставлены права АВТОРА блога.
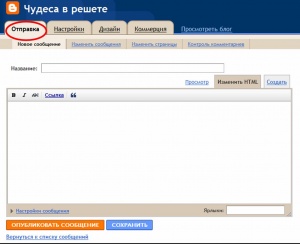
Выбрав НОВОЕ СООБЩЕНИЕ (2) вы перейдете на страницу с полем для создания сообщения.
| ........ | Основные этапы написания сообщения:
|
- Если пост (сообщение) достаточно длинный , то его можно разбить на части (на главной странице будет отображаться часть поста, а при нажатии на ДАЛЕЕ загрузится полный текст сообщения). Для этого необходимо вставить элемент "разбиения" в текст сообщения там, где будет "разбиение" сообщения. При этом в сообщение при его опубликовании добавиться ДАЛЕЕ, которое дает переход на полный текст сообщения. Опцию
 "разбиения" сообщения можно найти на панели инструментов (при создании сообщения) в разделе СОЗДАТЬ
"разбиения" сообщения можно найти на панели инструментов (при создании сообщения) в разделе СОЗДАТЬ
Как вставлять в сообщение объекты?
Вставка объектов (видео, презентации, подкастов и др) в сообщение - это очень легко и просто! Главное, чтобы сервис хранения данных объектов поддерживал функцию вставки в блоги, для этого должен быть разработан специальный код (для блога), кроме того, он должен поддерживаться сервисом, на котором создан блог. Для примера - несколько вариантов размещения в сообщении блога некоторых объектов.
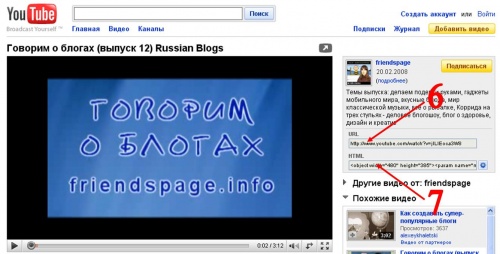
Объект ВИДЕО
- Открыть страницу с видео на видеосервисе
- Скопировать код этого фрагмента: (6) - код для вставки в виде ссылки, (7) - код для вставки в виде проигрывателя.
- Создайте сообщение (смотрите раздел выше Как создать новое сообщение)
- Вставьте в поле для текста скопированный код.
| ........ |
Объект ПРЕЗЕНТАЦИЯ
Познакомиться с размещением презентации в блоге можно в инструкции Ирины Ослиной Вставка Гугл-презентации в блог
Пример: Презентация команды педагогов на Летней школе-2009
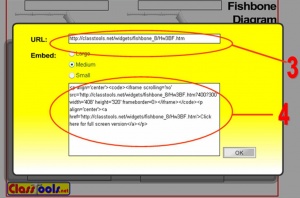
Объект диаграмма ИСИКАВЫ сервиса Classtools.net
Пример: Блог Интел Обучение для будущего
Для вставки в сообщение блога данного объекта сначала выбираем (2), а потом (4)
Как изменить размеры окна вставленного объекта?
Дополнительные материалы
- Как создать сообщение или изменить его?
- Возможности текстового редактора в Blogger
- Как устанавливается дата и время появления постов в блоге?
- 5 практичных советов как упорядочить разделы постов в блоге
- Как работать с You Tube (Ютьюб) (презентация л. Рождественской))
|
Гаджеты/виджеты блога |
ВНИМАНИЕ! Добавлять гаджеты в блог может только АДМИНИСТРАТОР блога
Гаджет- (англ. gadget — принадлежность) — техническое приспособление (в том числе — с цифровыми технологиями), обладающее повышенной функциональностью, дополнительные функции – приложения. С их помощью можно встраивать в блог календарь, фотоальбом, счетчик, систему RSS, позволяющую осуществлять рассылки, каталог ссылок, облако ключевых слов, часы и т.д. С помощью гаджетов вы можете сделать ваш блог интерактивным и индивидуальным.
В блоги гаджеты (их ещё часто называют виджетами) вставляются для увеличения функциональности и информативности блога (например, гаджеты Список ссылок, Ярлыки, Архив блога и др), для обеспечения сетевого взаимодействия между читателями блога (гаджеты Постоянные читатели, CD-BOX и др). Список гаджетов очень велик и очень внимательно нужно относиться к размещению гаджетов в своем блоге, не всегда количество работает на качество и результат, поэтому перенасыщение блога гаджетами – это тот вопрос, на который необходимо обращать внимание при проектировании своего блога. Тем более, что в данное время есть возможность добавления в блог СТРАНИЦ, что, несомненно, увеличивает возможности блога для размещения информации.
Вставка гаджетов Bloggerr.com
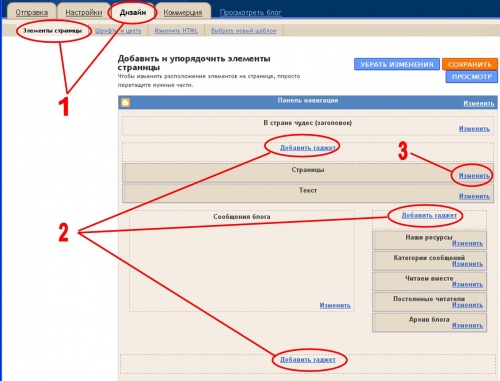
- При использовании шаблонов блогов для Bloggerr.com, в шаблоне уже встроены несколько гаджетов и встроена функция их добавления. Причем в разных шаблонах дополнительные панели для гаджетов (виджетов) размещаются в разных частях этих шаблонов (2) (справа, снизу, сверху, слева), и даже в нескольких частях шаблона сразу. (смотрите на рисунке) Просмотреть , где добавляются гаджеты в шаблоне, можно в Настройках блога (раздел ДИЗАЙН, вкладка ЭЛЕМЕНТЫ СТРАНИЦЫ (1) ) .
- Чтобы добавить гаджет необходимо выбрать соответствующую опцию ДОБАВИТЬ ГАДЖЕТ (2) , а если вы хотите внести изменения в уже вставленный гаджет (например, изменить название гаджета в вашем блоге, добавить ссылки в гаджет и тд), то необходимо выбрать ИЗМЕНИТЬ (около того гаджета, который вы хотите изменить (3) ).
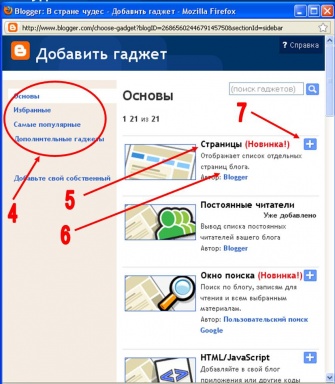
- При выборе опции ДОБАВИТЬ ГАДЖЕТ (2) открывается окно ДОБАВИТЬ ГАДЖЕТ, в котором:
- вы сможете просмотреть и выбрать тип гаджета для вставки в свой блог (4) .
- прочитать краткую информацию о содержании гаджета (5 и 6) ,
- нажав на "+" (7) гаджет будет готов для вставки в блог,
- в открывшемся дополнительном окне гаджета вставляете данные.
Вставка дополнительных гаджетов
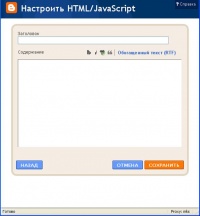
В Blogger.com есть возможность вставлять гаджеты других производителей с помощью специально разработанного для этого кода. Для этого используется гаджет HTML/JavaScript  .
.
Для этого в появившемся окне в поле Название вписываете заголовок для вашего гаджета (можно не писать ничего!), а в поле Содержание вставляете код гаджета.
- Cписок гаджетов, которые предлагает Google
- Как вставить гаджеты(презентация Одеговой СП)
- Как вставить гаджеты (презентация Короповской ВП)
- Ещё гаджеты
- Как разместить в блоге Карту посещений
- Как вставить чат Cbox в блог (инструкция)
Дополнительные материалы
- Установка гаджетов в блог на Blogspot
- Настройка списка любимых блогов Гаджет BlogList
- Гаджеты Google, Л.Рождественская
- Как создать опрос для блога?
|
Словарь начинающего блогера |
- Блог (blog - англ.) - дневник, сетевой журнал одного или нескольких авторов, организованный в обратном хронологическом порядке (последние записи сверху).
- Блогер (blogger) - человек, ведущий блог.
- Блогосфера (blogospere) - все блоги Интернета.
- Виджет (англ. widget) - элемент интерфейса, имеющие стандартный внешний вид и выполняющие стандартные действия
- Гаджет- (англ. gadget — принадлежность) — техническое приспособление (в том числе — с цифровыми технологиями), обладающее повышенной функциональностью.
- Шаблон - это HTML-код оформленной веб-страницы, который может быть использован для самостоятельной работы над блогом. Вся графика дизайна шаблона и его служебные файлы (CSS, Java-скрипты) уже разработаны профессиональным дизайнером, и вам остается только наполнить его содержимое подходящим текстом и фотоизображениями.
- Пост - отдельная статья в блоге, запись
- Ярлык или категории - метка поста по определенной теме, набор постов по конкретной теме
- ....