Работа с цифровым изображением
Pen (обсуждение | вклад) |
|||
| (не показаны 16 промежуточных версий 2 участников) | |||
| Строка 1: | Строка 1: | ||
| − | <font size= | + | [[Файл:S-graf1.jpg|left]] |
| − | * Растровая графика | + | |
| − | * Векторная графика | + | :::::::::::::::::::::<font size=4 color=#000066>'''Виды цифровых изображений'''</font> |
| − | * Фрактальная графика | + | :::::::::::::::::::::* '''Растровая графика''' |
| − | * 3D графика | + | :::::::::::::::::::::* '''Векторная графика''' |
| + | :::::::::::::::::::::* '''Фрактальная графика''' | ||
| + | :::::::::::::::::::::* '''3D графика''' | ||
| + | |||
| + | |||
| + | {| border=3 width=100% align=center | ||
| + | | | ||
| + | {| border=0 width=98% align=center | ||
| + | | | ||
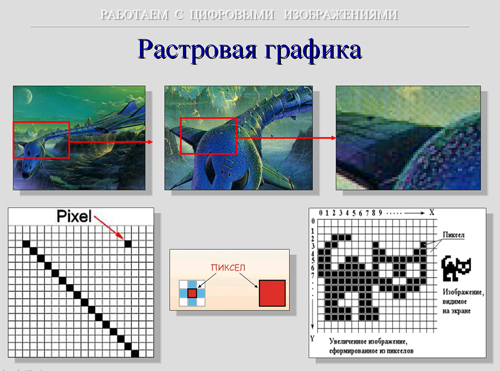
| + | <font size=4 color=#000066>'''Растровая графика'''</font> | ||
| + | [[Файл:S-graf2.jpg|right]] | ||
| + | '''Растровая графика''' — это изображения, составленные из пикселов — маленьких цветных квадратиков, размещенных в прямоугольной сетке. | ||
| + | |||
| + | '''Пиксел''' — это самая маленькая единица цифрового изображения. Качество растрового изображения напрямую зависит от количества пикселов, из которых оно состоит — чем больше пикселов тем больше деталей можно отобразить. | ||
| + | |||
| + | У растрового изображения есть несколько '''характеристик'''. Самыми важными являются: ''разрешение, размер и цветовая модель''. Иногда размер также называют разрешением и поэтому происходит путаница. Размер измеряется в Мп (мегапиксехах), а разрешение — dpi или ppi. | ||
| + | |||
| + | '''Разрешение''' — это количество пикселей на дюйм (ppi — pixel per inch) для описания отображения на экране или количество точек на дюйм (dpi — dot per inch) для печати изображений. Существует несколько устоявшихся правил: для публикации изображения в сети Интернет используют разрешение 72ppi, а для печати — 300dpi(ppi). Требования микростоков к изображениям — 300dpi, так как многие работы покупаются именно для печати. | ||
| + | |||
| + | '''Размер''' — общее количество пикселов в изображении, обычно измеряется в Мп (мегапикселах), это всего лишь результат умножения количества пикселов по высоте на количество пикселов по ширине изображения. То есть, если величина фотографии 2000х1500, то ее размером будет 2000*1500=3 000 000 пикселов или 3Мп. Для отправки на фотобанки размер изображения не должен быть меньше 4Мп, а в случае иллюстрации — не более 25Мп. | ||
| + | |||
| + | '''Цветовая модель''' — характеристика изображения, описывающая его представление на основе цветовых каналов. Мне известно 4 цветовые модели — RGB (красный, зеленый и синий каналы), CMYK (голубой, пурпурный, желтый и черный), LAB («светлота», красно-зеленый и сине-желтый) и Grayscale(оттенки серого). Все микростоки принимают растровую графику в цветовой модели RGB. | ||
'''Редактирование изображений''' (лат. redactus — приведённый в порядок) — изменение оригинала изображения аналоговыми или цифровыми методами ретуширования (фр. retoucher — подрисовывать, подправлять). | '''Редактирование изображений''' (лат. redactus — приведённый в порядок) — изменение оригинала изображения аналоговыми или цифровыми методами ретуширования (фр. retoucher — подрисовывать, подправлять). | ||
| − | <font size=3 color=# | + | <font size=3 color=#000FF>'''Виды и цели редактирования изображений'''</font> |
# Устранение недостатков изображений, техническая коррекция | # Устранение недостатков изображений, техническая коррекция | ||
| Строка 24: | Строка 45: | ||
## Изменение цветовых пространств (цветоделение) | ## Изменение цветовых пространств (цветоделение) | ||
| − | <font size=3 color=# | + | <font size=3 color=#000FF>'''Просмотр картинок'''</font> |
* Microsoft Office Picture Manager | * Microsoft Office Picture Manager | ||
| − | * XnView | + | * [http://www.xnview.com/ XnView] |
* ACDSee - нужна лицензия | * ACDSee - нужна лицензия | ||
| − | * Cornice | + | * [http://wxglade.sourceforge.net/extra/cornice.html Cornice] |
| − | * PhotoView - просмотр картинок (Freeware) | + | * [http://www.mitec.cz/photo.html PhotoView] - просмотр картинок (Freeware) |
| − | * Commander - просмотр и управление картинками (Freeware) | + | * [http://meesoft.logicnet.dk/Commander/ Commander] - просмотр и управление картинками (Freeware) |
| + | * [http://www.contaware.com/ FreeVimager] | ||
| + | * [http://www.irfanview.com/ IrfanView] | ||
| + | * [http://www.faststone.org/ FastStone Image Viewer] | ||
| − | <font size=3 color=# | + | <font size=3 color=#000FF>'''Растровые редакторы для которых нужно покупать лицензию:'''</font> |
| − | * Adobe Photoshop — самый популярный коммерческий собственнический редактор | + | * [http://success.adobe.com/ru/ru/sem/products/photoshop.html Adobe Photoshop] — самый популярный коммерческий собственнический редактор |
| + | ** [http://www.teachvideo.ru/course/233 Уроки по использованию Photoshop] | ||
* Adobe Fireworks | * Adobe Fireworks | ||
* Corel Photo-Paint | * Corel Photo-Paint | ||
* Corel Painter | * Corel Painter | ||
| − | |||
* Microsoft Paint | * Microsoft Paint | ||
* Microsoft Photo Editor | * Microsoft Photo Editor | ||
* Krita | * Krita | ||
| − | <font size=3 color=# | + | <font size=3 color=#000FF>'''Растровые редакторы (бесплатные):'''</font> |
| − | * Tux Paint — ориентирован на детей от 3-х лет | + | * [http://www.gimp.org/ GIMP] — самый популярный свободный бесплатный редактор |
| − | * Paint.NET - требует установленного .NET 2.0 | + | * [http://www.tuxpaint.org/ Tux Paint] — ориентирован на детей от 3-х лет |
| − | * PhotoFiltre | + | * [http://www.paintnet.org/ Paint.NET] - требует установленного .NET 2.0 |
| − | * XnView | + | * [http://photofiltre.free.fr/frames_en.htm PhotoFiltre] |
| − | * Hugin (панорамы) | + | * [http://www.xnview.com/ XnView] |
| − | * Picasa | + | * [http://hugin.sourceforge.net/ Hugin] (панорамы) |
| + | * [http://picasa.google.com/ Picasa] | ||
| + | * [http://www.artweaver.de/ Artweaver] | ||
| + | * [http://www.faststone.org/ Pixia FastStone Photo Resizer] | ||
| − | <font size= | + | <font size=3 color=#000FF>'''Хранение фотографий'''</font> |
| + | * [[Сервисы для хранения фотографий|Интернет-сервисы для хранения фотографий]] | ||
| − | ''' | + | <font size=3 color=#000FF>'''Растровые графические on-line редакторы:'''</font> |
| + | * [http://www.splashup.com/ SPLASHUP]- нужно зарегистрироваться | ||
| + | * [http://fotoflexer.com/ FotoFlexer]- нужно зарегистрироваться | ||
| + | * [http://www.photoshop.com/tools/expresseditor?wf=editor PhotoShop Express] - нужно зарегистрироваться | ||
| + | * [http://kraski.yandex.ru/ Яндекс.Краски] | ||
| + | * [http://graphing.ru/ Графинг] | ||
| + | * [http://www.fanstudio.ru/ FanStudio] | ||
| + | * [https://pixlr.com/editor/ Pixlr] | ||
| + | ** [http://respect24.ru/uploads/userfiles/Pixlr.pdf Инструкция по работе с Pixlr] | ||
| + | * [http://mudcu.be/sketchpad/ SketchPad] | ||
| + | * [http://www.queeky.com/app Queeky] | ||
| + | * [http://www.splashup.com/splashup/ Splashup] | ||
| + | * [http://www.sumopaint.com/app/ SumoPaint] | ||
| + | * [http://pho.to/ru/ Pho.to] | ||
| + | ** [http://editor.pho.to/ru/ Editor.pho.to] - многофункциональный фоторедактор | ||
| + | ** [http://makeup.pho.to/ru/ Makeup.pho.to] - автоматическая ретушь портретов | ||
| + | ** [http://enhance.pho.to/ru/ Enhance.pho.to] - комплексное улучшение фотографий | ||
| + | ** [http://funny.pho.to/ru/ Funny.pho.to] - фоторамки, фотоэффекты и фотоколлажи | ||
| + | ** [http://cartoon.pho.to/ru/ Cartoon.pho.to] - фото-карикатуры | ||
| + | ** [http://avatar.pho.to/ru/ Avatar.pho.to] - уникальная аватарка | ||
| + | ** [http://cards.pho.to/ru/ Cards.pho.to] - интерактивные фото-открытки | ||
| + | ** [http://share.pho.to/ Share.pho.to] - фотохостинг | ||
| + | * [http://www.imagechef.com/ ImageChef] | ||
| + | * [http://www.glitterfy.com/ Glitterfy] | ||
| + | * [http://www.playground.ru/flash/fun/3d_paint-4307/popup/ 3d_paint] | ||
| − | ''' | + | <font size=3 color=#000FF>'''On-line генераторы фонового изображения:'''</font> |
| − | * | + | * [http://www.patterncooler.com/ PatternCooler] |
| − | * | + | * [http://www.colourlovers.com/patterns/add BgPatterns] |
| − | * | + | * [http://www.colourlovers.com/patterns/add Colourlovers] |
| − | * | + | * [http://www.stripegenerator.com/ Stripegenerator] |
| − | * | + | * [http://www.stripemania.com/ Stripemania] |
| − | * | + | * [http://stripedbgs.com/ Stripedbgs] |
| + | * [http://tartanmaker.com/ Tartanmaker] | ||
| + | * [http://www.pixelknete.de/dotter/ Pixelknete] | ||
| + | * [http://tools.dynamicdrive.com/gradient/ Dynamicdrive] | ||
| + | * [http://www.ogim.4u2ges.com/gradient-image-maker.asp Ogim.4u2ges] | ||
| + | * [http://secretgeek.net/GradientMaker.asp Secretgeek] | ||
| + | * [http://lab.rails2u.com/bgmaker/ Lab.rails2u] | ||
| + | * [http://www.tilemachine.com/ Tilemachine] | ||
| + | |} | ||
| + | |} | ||
| − | ''' | + | |
| + | {| border=3 width=100% align=center | ||
| + | | | ||
| + | {| border=0 width=98% align=center | ||
| + | | | ||
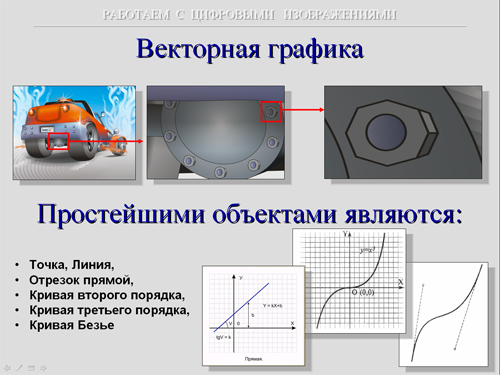
| + | <font size=4 color=#000066>'''Векторная графика '''</font> | ||
| + | [[Файл:S-graf3.jpg|right]] | ||
| + | '''Векторные графические редакторы''' позволяют пользователю создавать и редактировать векторные изображения непосредственно на экране компьютера, а также сохранять их в различных векторных форматах, например, EPS, PDF, WMF или SVG. | ||
| + | |||
| + | <font size=3 color=#000FF>'''Коммерческие векторные редакторы:'''</font> | ||
* Adobe Illustrator | * Adobe Illustrator | ||
* CorelDRAW | * CorelDRAW | ||
| Строка 69: | Строка 139: | ||
* Strokes Maker | * Strokes Maker | ||
| − | <font size= | + | <font size=3 color=#000FF>'''Векторные редакторы (бесплатные):'''</font> |
| + | * [http://www.inkscape.org/ Inkscape] | ||
| + | * OpenOffice.org Draw | ||
| + | * Skencil (бывший Sketch) | ||
| + | * sK1 (форк Skencil) | ||
| + | * [http://www.sodipodi.com/index.php3 Sodipodi] | ||
| + | * Xara Xtreme for Linux | ||
| + | <font size=3 color=#000FF>'''Векторные графические on-line редакторы:'''</font> | ||
| + | * [http://svg-edit.googlecode.com/svn-history/r1771/trunk/editor/svg-editor.html Svg-edit] | ||
| + | * [http://www.myoats.com/create.aspx Myoats] | ||
| + | |} | ||
| + | |} | ||
| + | |||
| + | |||
| + | {| border=3 width=100% align=center | ||
| + | | | ||
| + | {| border=0 width=98% align=center | ||
| + | | | ||
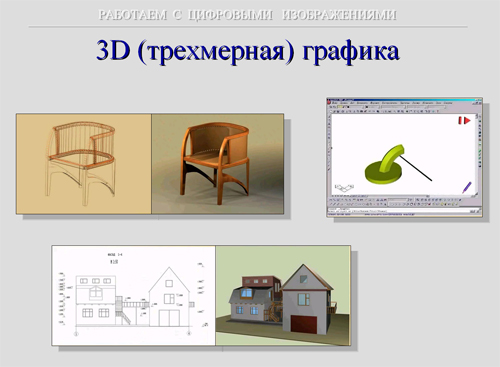
| + | <font size=4 color=#000066>'''3D графика'''</font> | ||
| + | [[Файл:S-graf4.jpg|right]] | ||
'''Программы редактирования трехмерной графики''' позволяют создать объемную модель любого предмета, который необходимо вам увидеть, или невозможно сфотографировать по каким либо причинам. | '''Программы редактирования трехмерной графики''' позволяют создать объемную модель любого предмета, который необходимо вам увидеть, или невозможно сфотографировать по каким либо причинам. | ||
* 3D Max (лицензия) | * 3D Max (лицензия) | ||
* Maya (лицензия) | * Maya (лицензия) | ||
| − | * Blender | + | * [http://www.blender.org/ Blender] |
| − | * Wings 3D | + | * [http://www.wings3d.com/ Wings 3D] |
| − | * OpenFX | + | * [http://www.openfx.org/ OpenFX] |
| − | * K-3D | + | * [http://www.k-3d.org/wiki/Main_Page K-3D] |
| − | * POV-Ray | + | * [http://tag.povray.org/ POV-Ray] |
| + | |} | ||
| + | |} | ||
| + | |||
| + | |||
| + | {| border=3 width=100% align=center | ||
| + | | | ||
| + | {| border=0 width=98% align=center | ||
| + | | | ||
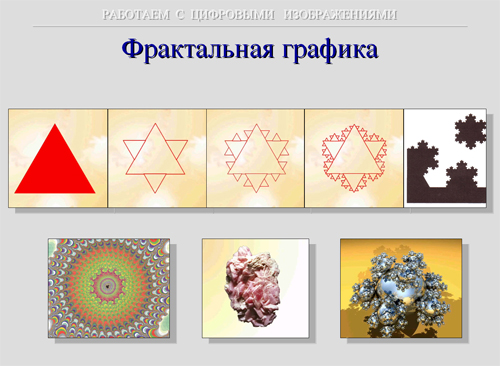
| + | <font size=4 color=#000066>'''Фрактальная графика'''</font> | ||
| + | [[Файл:S-graf5.jpg|right]] | ||
| + | '''Фракта́л''' (лат. fractus — дроблёный, сломанный, разбитый) — геометрическая фигура, обладающая свойством самоподобия, то есть составленная из нескольких частей, каждая из которых подобна всей фигуре целиком. | ||
| + | |||
| + | Существует простая рекурсивная процедура получения фрактальных кривых на плоскости. Зададим произвольную ломаную с конечным числом звеньев, называемую генератором. Далее, заменим в ней каждый отрезок генератором (точнее, ломаной, подобной генератору). В получившейся ломаной вновь заменим каждый отрезок генератором. Продолжая до бесконечности, в пределе получим фрактальную кривую. На рисунке справа приведены четыре первых шага этой процедуры для кривой Коха. | ||
| + | |||
| + | Примерами таких кривых служат: | ||
| + | * кривая дракона, | ||
| + | * кривая Коха (снежинка Коха), | ||
| + | * кривая Леви, | ||
| + | * кривая Минковского, | ||
| + | * кривая Гильберта, | ||
| + | * ломаная (кривая) дракона (Фрактал Хартера-Хейтуэя), | ||
| + | * кривая Пеано. | ||
| + | |||
| + | С помощью похожей процедуры получается дерево Пифагора. | ||
| + | <font size=3 color=#000FF>'''Генераторы фракталов'''</font> | ||
| + | * [http://www.apophysis.org/ Apophysis] | ||
| + | * [http://www.chaoscope.org/ Chaoscope] | ||
| + | * [http://www.chaospro.de/ ChaosPro] | ||
| + | * [http://www.fractalforums.com/mandelbulb-3d/ Mandelbulb3D] | ||
| + | * [http://soler7.com/Fractals/Sterling2.html Sterling2 homepage] | ||
| + | * [http://groups.yahoo.com/group/Spangfract/ Official SpangFract Yahoo Group] | ||
| + | * [http://www.xenodream.com/ XenoDream] | ||
| + | |} | ||
| + | |} | ||
[[Категория:Справка]] | [[Категория:Справка]] | ||
Текущая версия на 14:31, 14 марта 2016
- Виды цифровых изображений
- Растровая графика
- Векторная графика
- Фрактальная графика
- 3D графика
- Виды цифровых изображений
|
|
|
|